
画像のSEO対策とは?どんなメリットがあるの?
画像検索で1位を取る方法を知りたいです。
対策の概要を教えてください。
今回はこのような方へ向けて、記事を書きました。
画像のSEO対策は、検索順位をUPさせる上で必要不可欠です。(googleも推奨)
けれども、「alt属性」・「画像サイズ、URLの最適化」など様々な対策が必要なので自力で行うのが難しかったりします。
そこで、今回は画像のSEO対策で必須の3項目を解説していきます。(画像検索で1位をとる副産物つき)
✔CONTENT
・画像のSEO対策はなぜ必要か
・ワードプレス画像のSEO対策【超重要な3項目】
・ワードプレスで画像を扱う際の注意点
画像のSEO対策はなぜ必要か

そもそもなぜ、画像にまでSEO対策が必要なのか。
その理由・メリットをきっちり抑えておきましょう。
・googleが推奨している
・画像検索からのアクセスも取れる
・音声検索の対策に
googleが画像のSEO対策も推奨しているため
SEO対策といっても星の数ほど情報が出回っていますよね。
でも、大切なのはGoogleが推奨しているかどうかです。
(推奨していない対策は、徒労におわることが多い。)
そんな中、画像のSEO対策については下記のようにGoogleが公言しているからです。
画像を最適化する
「alt」属性を使用する
画像にわかりやすいファイル名を付けて、alt 属性の説明を入力します。「alt」属性を使用すると、何らかの理由で画像を表示できない場合の代替テキストを指定できます。
※alt属性やファイル名については、のちほど詳しく解説します。
画像検索からのアクセスを獲得できるため
後ほど紹介する画像のSEO対策をすることによって、画像検索でも上位を狙えます。
というのも、google大先生が下記の発言をしているから。
画像のファイル名と alt テキストを最適化すると、Google 画像検索のような画像検索プロジェクトが画像を適切に理解しやすくなります。
googleユーザーの一部は画像で記事に飛ぶヒトも一定数いるので、アクセスUPに繋げることができますね。
また、画像のSEO対策はできていないヒトも多いので、楽に1位を狙うことが可能です。
(特に旅系や商品紹介の記事で強い効力を発揮しますよ。)
音声検索に向けた施策でもある
画像は当然ですが、音声で表現できませんよね。
しかし、画像の内容をテキスト(alt属性)で書いておくことで、画像の意味を音声で伝えることができます。
つまり、音声検索に対応していく今後のSEO対策としても有効です。

音声検索って何?
そういう方は、下記の記事で特徴を解説しているので参照ください。
音声検索に有効なSEO対策とは?【音声・動画化が進む2020年】
ワードプレス画像のSEO対策【超重要な3項目】

つづいて、具体的な画像のSEO対策法に移りましょう!
・SEO対策①Alt属性の導入
・SEO対策②ファイル名の最適化
・SEO対策③サイズの最適化
画像SEO対策①Alt属性の導入
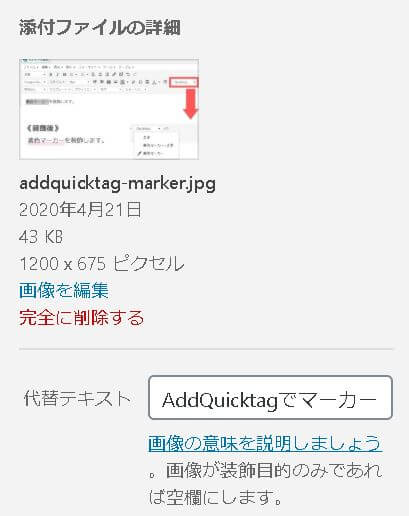
Alt属性は、画像の意味を記述するためのものです。
ワードプレスだと、画像を追加する際の「代替テキスト」にあたります。

この代替テキストに画像の意味を書いていきましょう。
なお代替テキストは、下記の3場面で活躍します。
①Googleロボットが画像を理解する際
②ユーザーが音声で記事を聴く際
③画像が何らかの原因で表示されない場合
そのため、分かりやすく簡潔に画像の要点をまとめることが大切です。
例えば、今回の僕のアイキャッチ画像につける代替テキストだと…
「ワードプレスで画像を使う際に効果的なSEO対策法を徹底解説します!」
「画像のSEO対策まとめ」
後者の方がシンプルにまとまっているので、検索エンジンや音声視聴ユーザーの負担を少なくできますね。

Alt属性にもっとキーワード入れた方がSEOに良いのでは?
そう思う方もいるかもですが、答えはNoです。
というのも、コンパクトにした方がgoogleロボットに正しく記事が伝わるからです。
画像SEO対策②ファイル名の最適化
細かいところではありますが、ファイル名(〇〇.jpg/.pngなど)をきちんと記述するのも大切です。
画像のファイル名は、検索ロボットが画像の内容を読み取るために役立ちます。
デフォルトだと、わけのわからない文字列になっていることが多いので、適切な文字列に直してから画像をアップロードしましょう。
例えば、カナダ旅行の際に撮った海の写真なら「canada-travel-sea」
SEO対策とは?というタイトル下につける画像なら「what-is-seo」といった感じです。
単語をつなぐ際は「-」を使う
多くても4語程度に収める
英語で記述する
上記3点に気をつけて、画像のファイル名は最適化するように心がけましょう。
画像SEO対策③画像サイズの最適化
画像のサイズを最適化しないと、記事の読み込み速度が下がるので検索順位やアクセス数に悪い影響を与えます。
具体的な対策法は下記の2つ
①画像のサイズを適正化
②適正化した画像をプラグインで圧縮
①画像のサイズを適正化
アイキャッチ画像を含め、ブログに使う画像のサイズは適正値が決まっています。
それ以上のサイズでアップロードしてしまうと、記事を重くしてしまうので注意。
例えば、JINユーザーの方だと「760×428」が推奨されています。
推奨サイズはワードプレステーマによって異なるので、「テーマ名 画像サイズ」などで調べて見ましょう。
②画像をプラグインで圧縮
また、サイズを適正化した画像はプラグインで再度圧縮することで、より軽くなります。
詳しくは、下記の記事で掘り下げているので参照ください。
ワードプレスの表示速度を劇的改善【画像圧縮+CSSの最適化】
ワードプレスで画像を扱う際のポイント
最後に画像を扱うときのポイントを抑えておきましょう。
・画像を使う量
・著作権の問題
・アイキャッチ画像はこだわる
画像を使う量
画像はユーザーにとって必要な分にとどめておきましょう。
たくさん使えば良いというわけでは全くありません。
googleが求めているのは、ユーザーを満足させる記事であるかどうかです。
著作権の問題
画像を扱う際は、必ず著作権の意識をもっておきましょう。
自分の未来にむかって頑張っている最中、トラブルでサイトが運営停止になったりでもしたら最悪ですよね。
ちょっと怪しいという方は、下記の記事で解説しているので参考にしてください。
アイキャッチ画像はこだわる
せっかく画像を使うならおしゃれにしていきましょう。
というのも、画像の質はSNS上での拡散量や記事のクリック率に大きく関わってきます。
また、最近のgoogleの傾向から「オリジナリティ」もSEO対策の上で重要ですね。
ボタン1つでおしゃれな画像を作れるアプリを紹介しているので、気になる方は下記を参照ください。
画像のSEO対策で検索上位を狙おう
今回は、ワードプレスで使う画像のSEO対策法について解説しました。
・画像のSEO対策は、画像検索にも効果的。
・alt属性、ファイル名、画像のサイズの3点セットを忘れない
・著作権やオリジナリティなど、ブログ運営には欠かせない要素も抑えておきましょう。
SEOをきっちり抑えた上で、質の高いブログ作成に励みましょう。
そうすれば、自然に検索順位は上がっていきます!
最後までお読みいただきありがとうございました。




コメント