をページに埋め込む方法.jpg)

アフィリエイトで記事を作っているとき、ページに地図を載せたいと思うときありませんか?
ページ上に地図を載せたいなら、Googlemap(グーグルマップ)を使いましょう。
特に店舗等の場合、所在地が重要なので地図があると親切ですよね。
Googlemap(グーグルマップ)は、会社概要やアクセスページに載せるのがおすすめです。
なお、Googlemap(グーグルマップ)は埋め込むだけなら、無料で使うことができます。
Googlemap(グーグルマップ)をカスタマイズして使う場合は、「APIキー」を取得する必要があり、アクセス数に応じて料金が発生します。
Googlemap(グーグルマップ)を使って少し高度なことをしたい場合は有料になる、ということです。
【基礎編】Googlemap(グーグルマップ)をページに埋め込む方法
1.Googlemapにアクセス
▼Googlemap
https://www.google.co.jp/maps
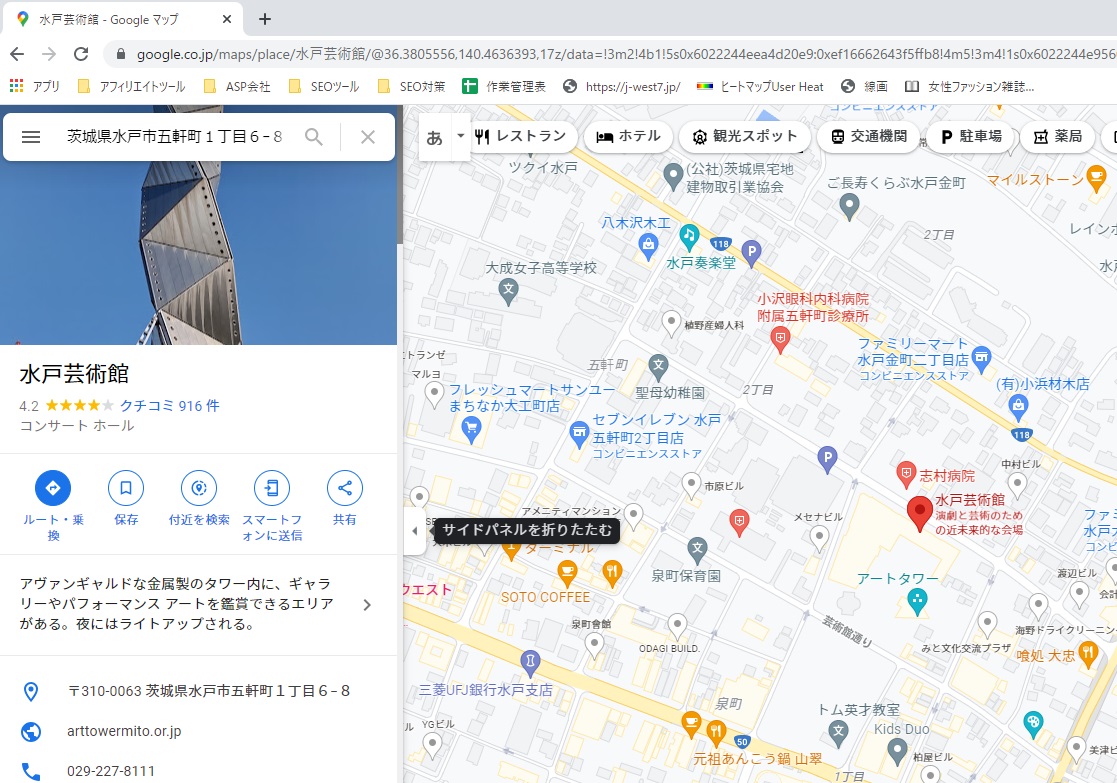
2.住所を入れ、検索

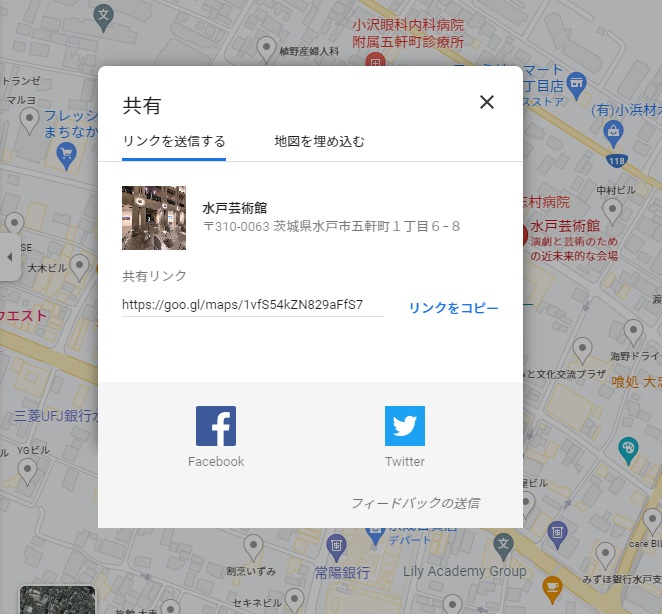
3.[共有]をクリック

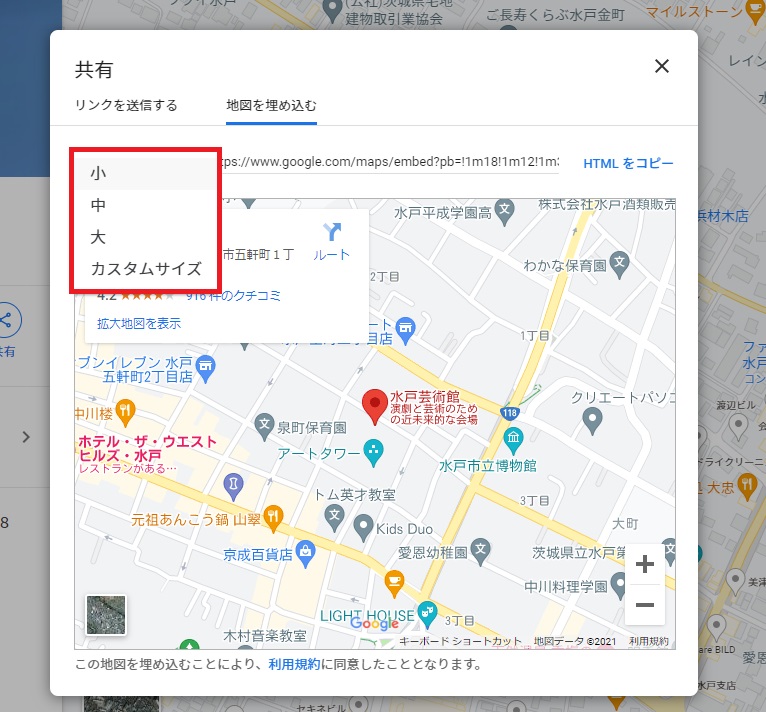
4.[地図を埋め込む]タブをクリックし、サイズを選択

| 小 | 横400px | 縦300px |
|---|---|---|
| 中 | 横600px | 縦450px |
| 大 | 横800px | 縦600px |
| カスタムサイズ | 自由入力 | 自由入力 |
5.[HTMLをコピー]をクリック

6.ホームページのソースコードに貼り付ける
WordPressの場合、[テキスト]タブのほうに貼り付けましょう。
地図が表示されれば完了です!
ルート付きのマップをページ入れたい方は、下記もあわせてご覧ください。
【応用編】ルート付きでGooglemap(グーグルマップ)をホームページに埋め込む
1.Googlemapにアクセス
2.住所を入れ、検索
ここまでは一緒です!
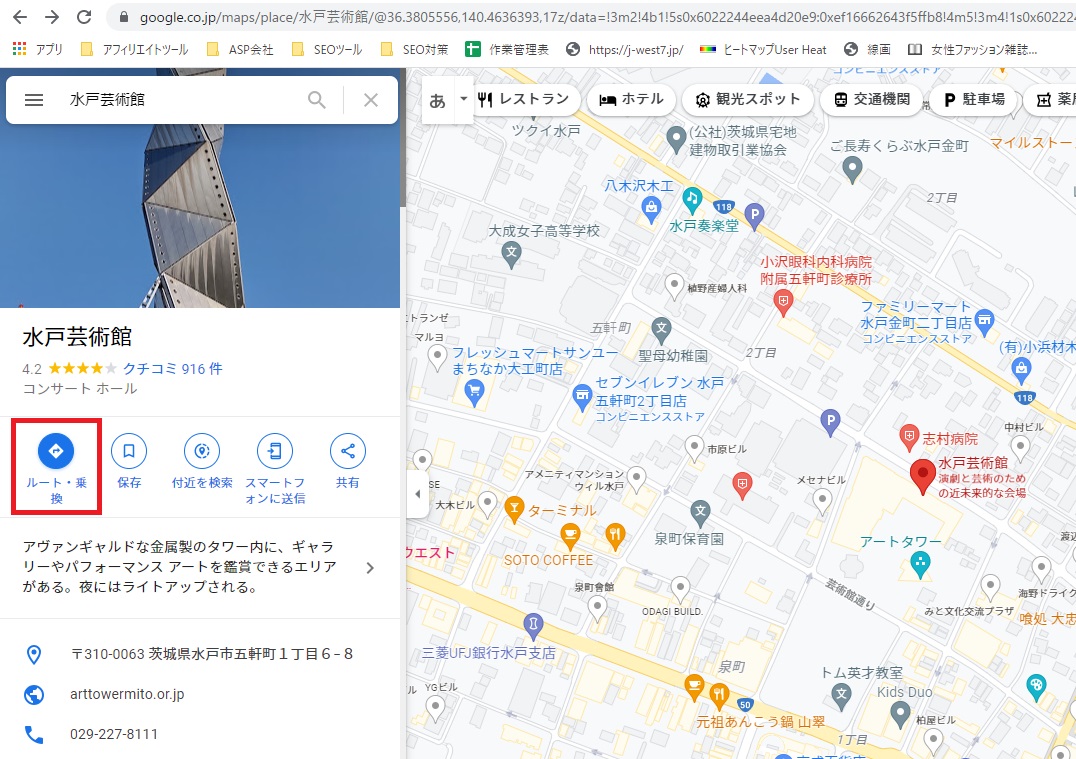
3.[ルート・乗換]をクリック

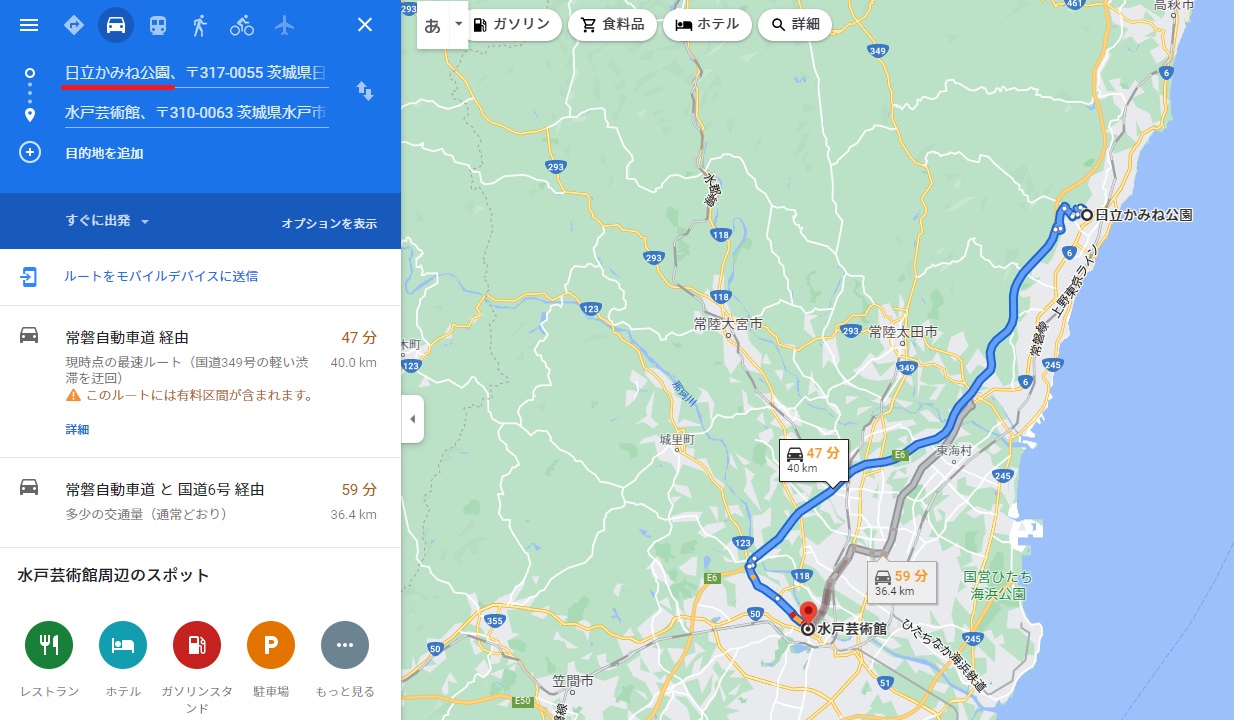
4.出発地を入力・あるいは地図でクリック

5.メニューをクリック

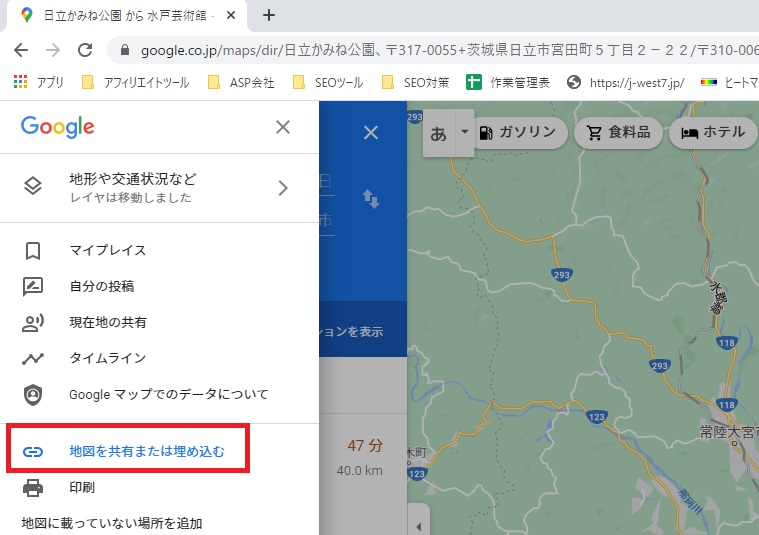
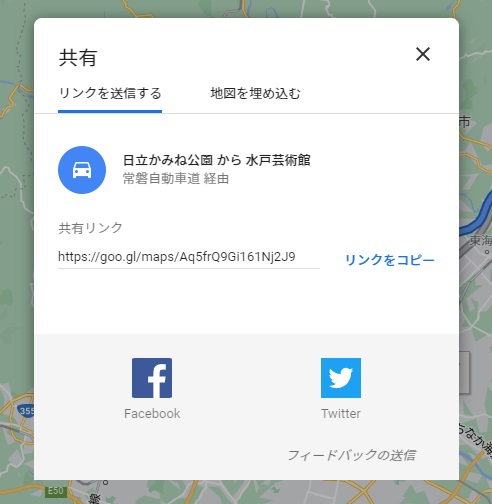
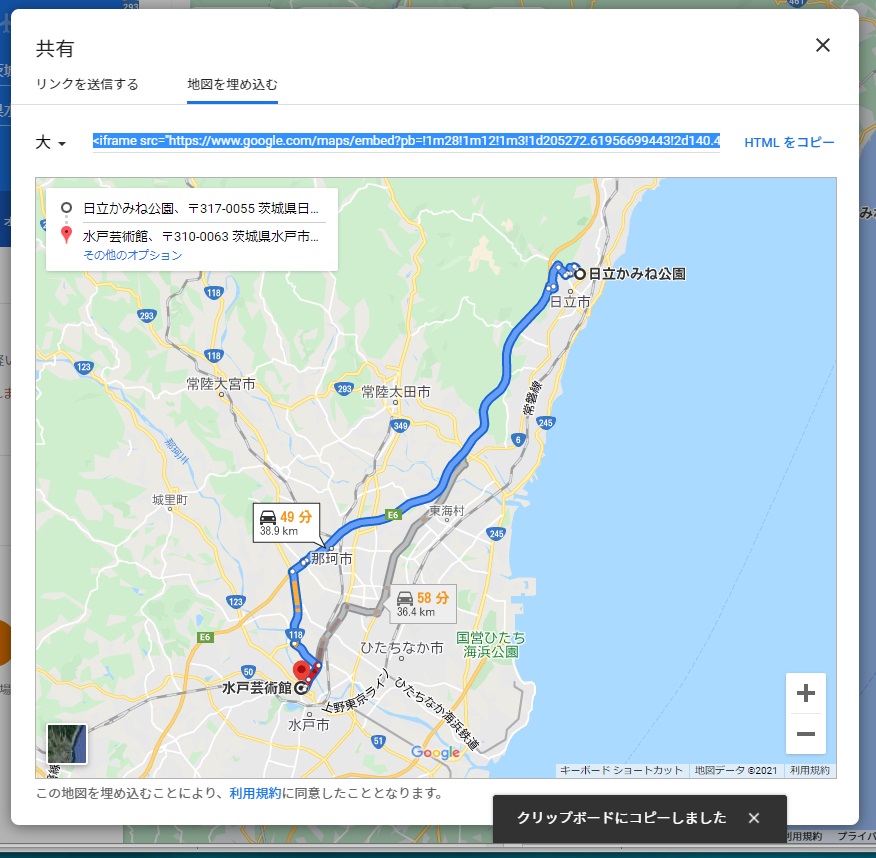
6.[地図を共有または埋め込む]をクリック

↓

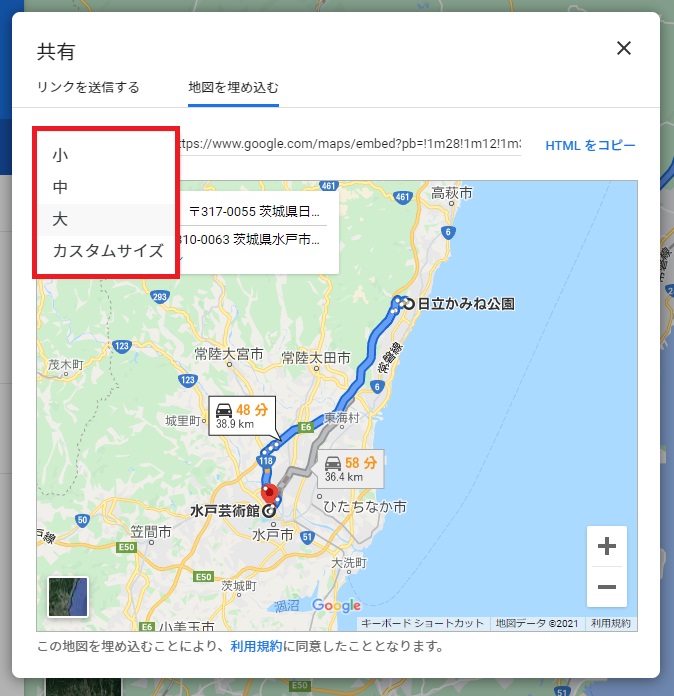
7.[地図を埋め込む]タブをクリックし、サイズを選択
ここからは先程と同じです。

| 小 | 横400px | 縦300px |
|---|---|---|
| 中 | 横600px | 縦450px |
| 大 | 横800px | 縦600px |
| カスタムサイズ | 自由入力 | 自由入力 |
8.[HTMLをコピー]をクリック

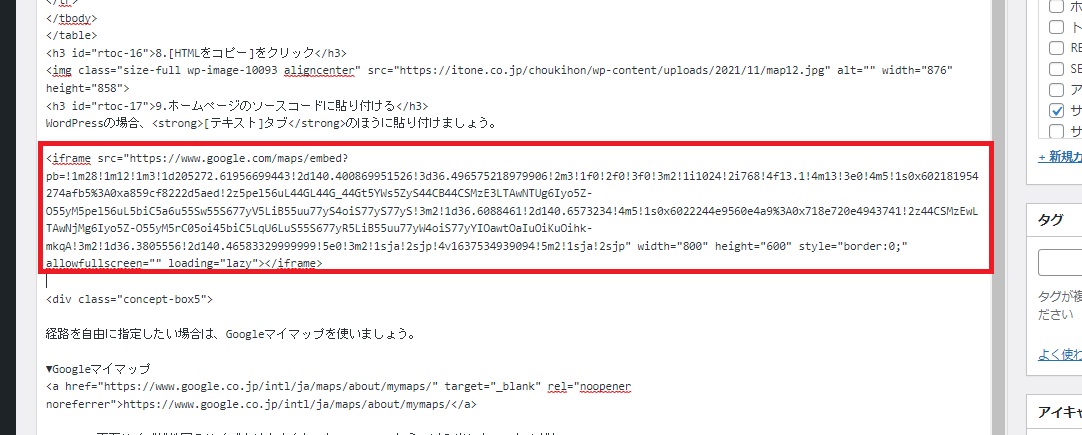
9.ホームページのソースコードに貼り付ける
WordPressの場合、[テキスト]タブのほうに貼り付けましょう。

↓
経路を自由に指定したい場合は、Googleマイマップを使ってください。
▼Googleマイマップ
https://www.google.co.jp/intl/ja/maps/about/mymaps/
地図が画面からはみ出してしまう場合
地図をスマホで見ると、大きすぎてはみ出してしまうことがあります。
地図が画面からはみ出してしまう場合は、Googlemap(グーグルマップ)をレスポンシブにする方法を使いましょう。
スマホで閲覧した時に、Googlemap(グーグルマップ)が画面の外にはみ出してしまうことがあります。
これは、レスポンシブwebデザインでホームページが作られている場合に起こります。
レスポンシブwebデザインとは
画面サイズによって、ホームページのレイアウトが変わる形式のことを「レスポンシブwebデザイン」と言います。
例えば、Googlemap(グーグルマップ)の横幅を「1000px」としていた場合、画面幅が1000px以下になると、横にはみ出してしまう現象が起こります。
Googlemap(グーグルマップ)をレスポンシブにする方法
Googlemap(グーグルマップ)の横幅を「%」で指定する。
→width=”100%“
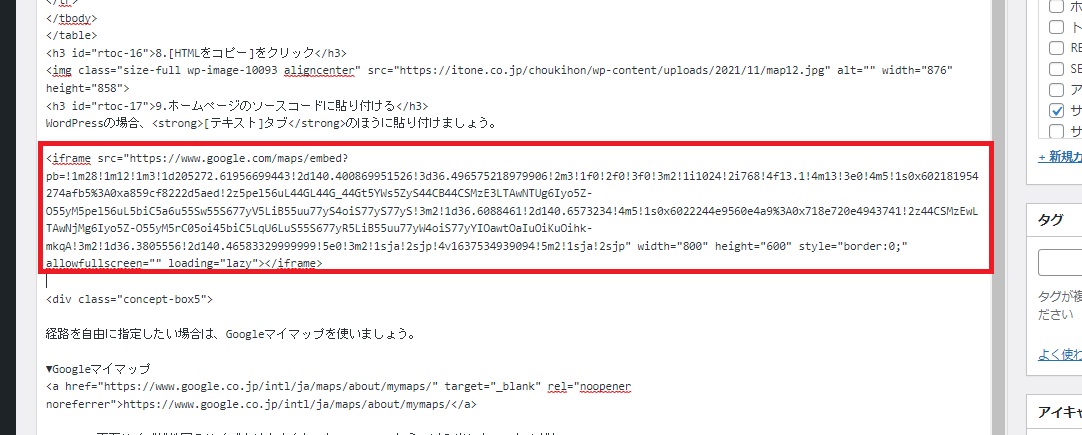
Googlemap(グーグルマップ)のソースコードは、下記のような形式になっています。

このソースコードの「width=”800″」を「width=”100%”」と変更します。
横幅に対して100%(横幅めいっぱい表示する)という意味です。
そうすると、スマホでもPCでも横幅100%のサイズで表示されるため、画面からはみ出すことがなくなります。
(参考)Googlemap以外のマップサービス
Googlemap以外にもマップサービスはあるので、Googlemapで事足りない時には利用してみても良いかもしれません。
まとめ:Googlemap(グーグルマップ)を使って、ホームページに地図を載せよう!
所在地が重要な場合は、ぜひ上記を参考に、ホームページ上にGooglemap(グーグルマップ)を掲載してみましょう!
所在地がわかりにくい場合は、簡略地図や経路を撮影した写真等を一緒に掲載するとより親切です。




コメント