
・無料のプラグインでヒートマップを作りたい
・Aurora Heatmapの使い方を教えて!
・そもそもヒートマップを作る意味ってなに?
今回はこのような方へ向けて、記事を書きました。
ヒートマップでは、サイトがどのように読まれているかを視覚的に見ることができます。
アフィリエイトボタンの配置や内部リンクを最適化する材料になるので、収益・アクセスUPも見込めます。
けれども、ヒートマップツールにも色々あり中には低品質だったり有料のものもあります。
そこで、今回は無料で質の高い分析ができる「Aurora Heatmap」の登録法と使い方を画像つきで紹介。
加えて、収益やアクセス改善につなげる具体的な方法も解説します。
無料プラグイン「Aurora Heatmap」とは
WordPressプラグインのAurora Heatmapは、ユーザーの動きをサーモブラフィのように表示してくれる「ヒートマップ」の1つです。
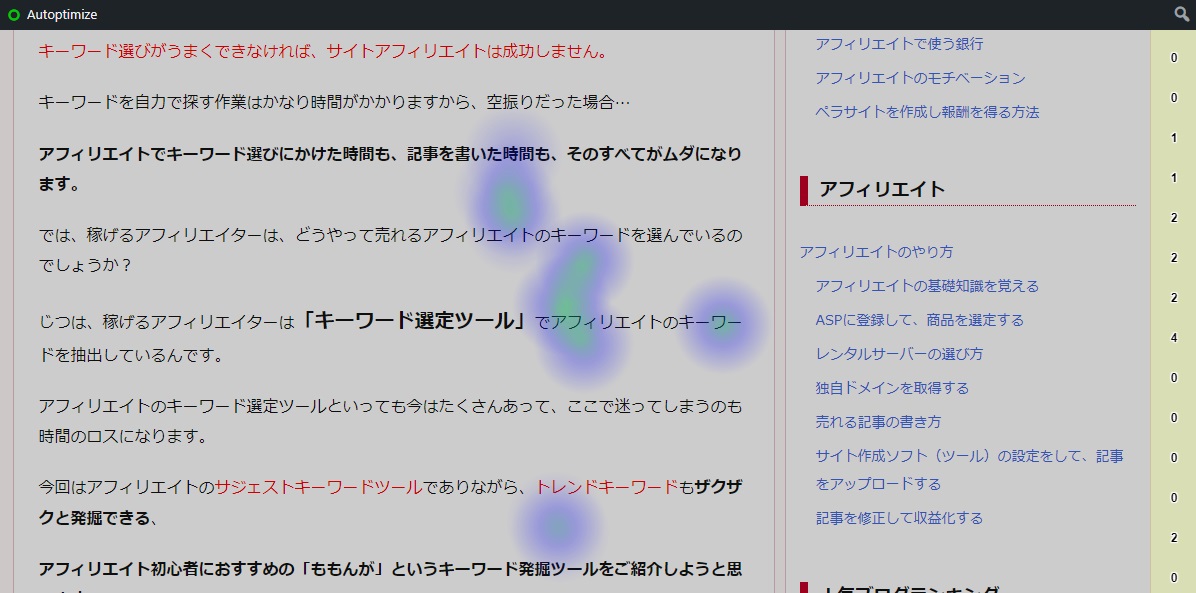
イメージは下記の画像の感じです。

こんな感じでユーザーが画面上のどこをクリックしたか知ることができます。
そんな便利ツールであるヒートマップの概要から、まずは抑えていきましょう。
ヒートマップで出来ること
ヒートマップを使うと…
・ユーザーがどの箇所をじっくり読んでいるか分かる
・ページがどこまで読まれているか、どこで離脱されているのか分かる
・ユーザーがどこの位置をクリックしているか把握できる
上記のようなことが分かるので、広告やリンクの配置場所を改善したり..
読んでもらいたい所が読まれてない場合は、記事構成を考え直すといった対策をとることができます。
そういったサイト改善のツールとして、ヒートマップは役に立ちます。
Aurora Heatmapの強み
では、なぜ今回ヒートマップの中でも「Aurora Heatmap」をオススメするのかというとシンプルに便利すぎるからです。
具体的には、下記の通り。
・ブログ初心者でも直感的に使える
・モバイルにも対応
・無料で充分つかえる(有料版も安い)
・日本人の方が運営していて安心
WordPressプラグインとして実装されているので、導入の負担はなく分析できるページに制限がありません。
Aurora Heatmap無料版と有料版の比較
Aurora Heatmapの詳細な情報はこんな感じです。
| 無料版 | 有料版 | |
|---|---|---|
| 利用料金 | 0 | 月2189円 |
| 分析できる項目 | クリックヒートマップ | ・クリックヒートマップ ・熟読ヒートマップ ・URL最適化 ・サポートガイド |
| 解析の制限 | なし | なし |
| データの保存期間 | 1ヶ月 | 6ヶ月 |
無料版だとクリックヒートマップ(ユーザーがどこをクリックしたか)という項目のみ分析できますが、個人ブログだとコレで充分です。
企業ブログの場合も、まずは無料で試してみて不足があれば有料プランに申し込む流れでOK。
無料・有料プランともに、分析できるpv数やサイトの上限もありません。
それでは、早速インストールしていきましょう!
無料プラグイン「Aurora Heatmap」の導入手順
プラグインの導入なのでとっても簡単です。(所要時間1分)
・WordPressの編集画面を開く
・プラグイン→「新規追加」→「Aurora Heatmap」と検索
すると、下記のようなプラグインがでてくるので「インストールを始める」→「有効化」をクリック。
これだけで導入はおしまいです。
特に初期設定などは必要なく、自動でヒートマップデータが溜まっていきます。
無料プラグイン「Aurora Heatmap」の使い方
では次に、具体的にどうやって使えばよいのか見ていきましょう!
・Aurora Heatmapの使用法
・Aurora Heatmapによる改善例
Aurora Heatmapの使用法
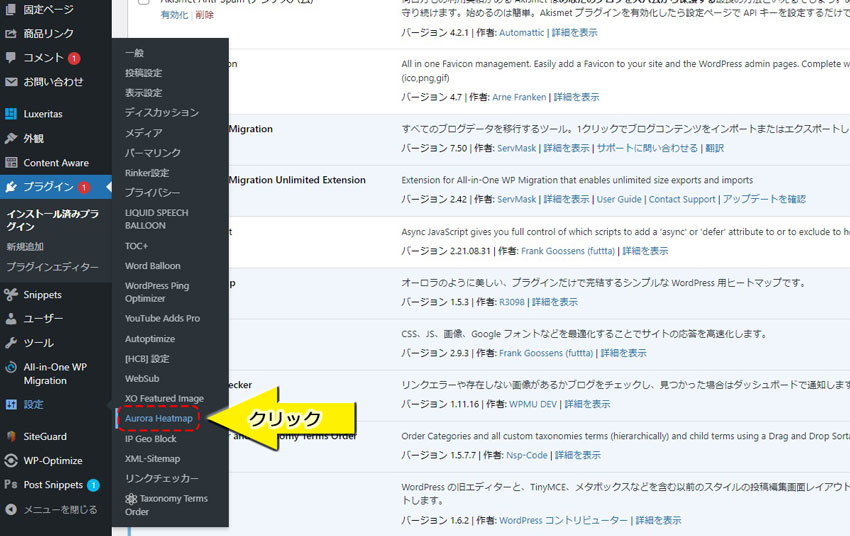
まずは、WordPressのダッシュボード「設定」→「Aurora Heatmap」をクリックです。

すると、下記のような画面に移ります。

画像の数字の部分をクリックすると、そのページのヒートマップを確認できます。(左側がPC、右側がモバイル画面に対応)
✔ヒートマップ画面
PC画面の方を見ると、下記のような感じになっています。
色の付いているところが、ユーザーがマウスでクリックしたところになります。

スマホ画面の方だと下のような感じになります。

「URL正規化」の画像を、ユーザーがクリックしたことが分かりますね。
プラグインを導入してから日が経つにつれて、データも蓄積されていくので分析の精度もあがっていきます。
Aurora Heatmapによる改善例
✔ケース①:リンクや広告がクリックされていない
ヒートマップを見て、クリックされていないリンクや広告は場所が悪いor必要がないの2択です。
なので、いっそのこと消してしまってユーザービリティを向上させるのも1つの手です。
あるいは、そのページでよくタッチされている箇所があれば、そちらに広告を貼ると収益UPが期待できますよ。
✔ケース②:リンクや広告がないのに、やたらとクリックされる
こういったケースでは、ユーザーがその情報に関するより深い情報を探している可能性が強いです。
必要に応じて、関連性のある内部リンク記事を入れることで、サイトの回遊性がUPしてpv数の上昇を見込めます。
いずれにしても
①データを貯める
②ヒートマップのデータを見て、リンクや広告の配置を考え直す。
③データで分かったことを元にリライト
このサイクルを行っていくことで、サイトの質がグンとあがってpvと収益の増加が期待できます。

具体的にリライトってどうすればいいの?
効果のあるリライト方法を下記の記事で解説しているので、参照ください。
ブログのリライト方法を実例つきで解説【ミスると効果激減します】
無料プラグイン「Aurora Heatmap」を使って収益UP
今回は、Aurora Heatmapの使い方について解説しました。
・ヒートマップは、ユーザーがサイト内でどのように動いているか把握するツール
・Aurora Heatmapなら、無料でユーザーがページ内のどこをクリックしているか分析できる。
・クリックされやすい場所、されにくい場所を分析して広告やリンクの場所を最適化しよう
Aurora Heatmapは、サイトの質を高めるにあたって必須の無料プラグインです。
早めに導入してリライト時に活用していきましょう。
なお、その他の便利なプラグインについては下記にまとめているので参照ください。
最後までお読みいただきありがとうございました。




コメント