アフィリエイトは、購入ボタンやASPが提供するバナー画像をクリックしてもらうことが重要です。
バナーをクリックしてもらわなければ、成約に至らないのです。
この記事では、クリック率を上げる最短の方法として、Worepressプラグインを使って揺れるテキスト、ボタン、バナー画像を作成する方法を解説します。
動きのあるボタンでクリック率を上げよう!
Shortcodes Ultimateをインストール
まず必要となるのは「Shortcodes Ultimate」というショートコードで記事本文の装飾をしたりボタン・バナー画像を作成するプラグインです。
- WordPressにログインしてダッシュボードを開く
- プラグイン→新規追加
- Shortcodes Ultimateと検索
- インストール→有効化で準備完了
ここまでサクサクと進めたら、記事の新規追加or編集画面を開いてください。
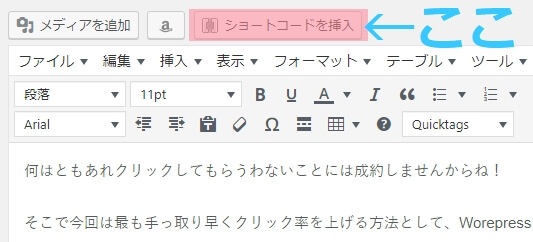
ショートコードを挿入ボタンが追加される
プラグインを有効化した後に記事の投稿or編集画面を開くと「ショートコードを挿入」というボタンが追加されます。

画像上で←ここ と書いてあるボタンがあることを確認したら、クリックして下さい。
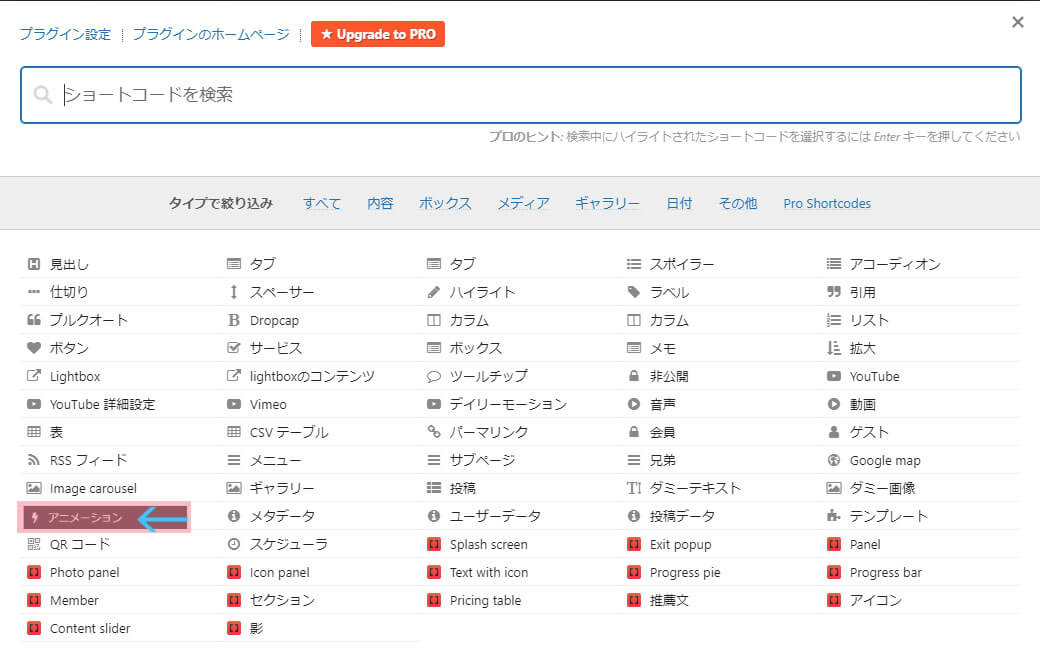
すると様々なメニューが表示されますが、今回使うのは「アニメーション」なので、ここをクリックして開きます。

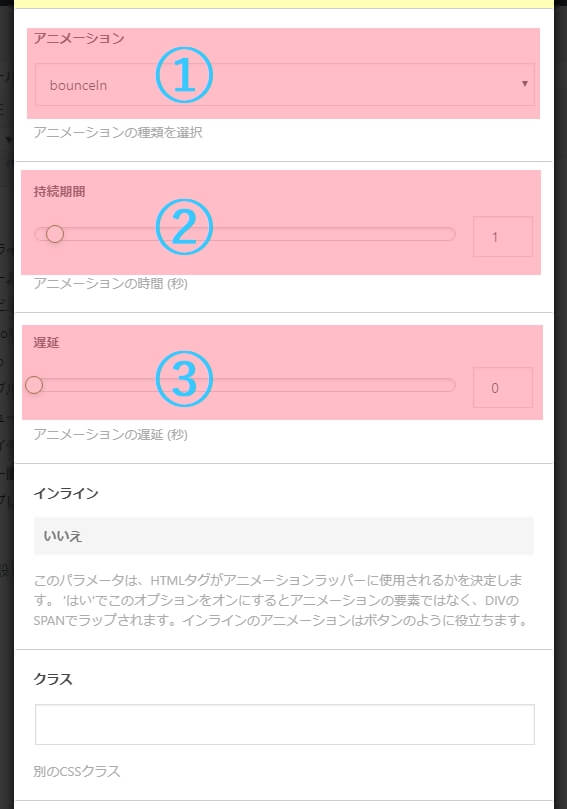
アニメーションを開くと設定が表示されるので、4つの項目について設定していきます。

まず①のアニメーションでは説明文にもある通り「アニメーションの種類を選択」します。
種類はなんと61種類も!
とりあえずは初期設定のbounceln、もしくは先頭のFlashなどあなたが気になるのをチョイスしてみてください。
②の持続時間はアニメーションが動いている時間となります。
1秒から最大20秒間までの間で飛んだり揺れたりプルプルしたりと、動きのあるボタンを作ることができます。
アフィリエイトサイトで使うのであれば、最大の20秒間にしておくのがベターです。
ずっと動いてくれたほうが目に留まりますからね。
③の遅延時間は何秒後に動きだすかという時間。
ページを見てくれた方をビックリさせたいなら10秒以上にするのが良いですけど、そもそも10秒以上もボタンがあるページを見てくれる人はほとんどいません(x_x;)
なので遅延機能を使うのであれば遅くとも3秒までにしましょう。
動き出す前にページを離脱されたら元も子もありませんから。。。
インラインとクラスについては、基本的に未設定で構いません。
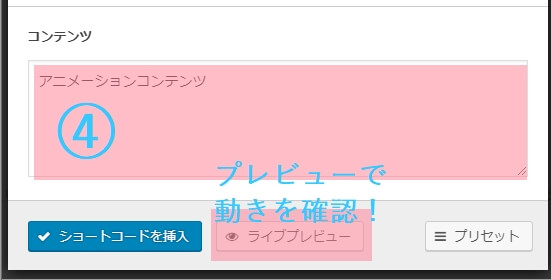
そして最後、④のコンテンツには動きを付けたいテキストor画像(URL)を入力してください。

テキストの場合は単純にコンテンツ欄に文字列を入力するだけでOKです。
そしてライブプレビューをクリックすると、設定した内容のアニメーションを確認することができます。
ボタンやバナーの場合は画像のURLを <img src=”〇〇”> のタグで囲ってください。
あとは同じでプレビューをして実際の動きを確認!良ければショートコードを挿入します。
投稿画面のビジュアルエディタ上ではこのように表示されます。

そして実際のアニメーションはコチラ。
設定は作成されたショートコード内を書き直すことでも反映されます。
- animate type=アニメーションタイプの種類を半角英字で記入
- duration=アニメーションの持続時間(10=10秒で、最大20秒)
- delay=遅延時間(こちらも最大20まで)
アニメーションの動きの例
61種類全てではありませんが、主なアニメーションを紹介していきます。
全ての例で持続時時間は20秒で、遅延時間は0秒です。
目に止まらせることが重要です
人間は動きのある物をついつい目で追ってしまう生き物です。
またパソコン上やスマホ上で動いているとついついクリックやタップをしたくもなります。
ASPから提供されるアフィリエイトリンクのテキストやバナーを単純に貼り付けるだけではなく、文字の装飾やアニメーション等を加えて少しでもクリック率を上げていきましょう!







コメント