

WordPressテーマ「SWELL」は、WordPressテーマの中でもSEOに特化していて、使いやすいです。そのSWELLですが、実際にどのようなテーマなのかご紹介していきます。
SWELLの特徴
SWELLの価格は、税込み17,600円です。
初心者の方からすると高く感じると思いますが、ひとつテーマをご購入すればライセンスの制限が無いため、複数のサイトで使用することができます。
SWELLとは?
| テーマ名 | SWELL |
| 製作元 | 株式会社LOOS |
| 金額 | 17,600円(税込) |
| 使用制限 | 複数サイト使用可 |
| SEO内部対策 | ◎ |
| カスタマイズ性 | 〇 |
| ロックエディタ(Gutenberg)対応 | ◎ |
| デザインテンプレート | ◎(デザイン済みデータ配布あり) |
簡単に言うと、他テーマより少し高いですが、コスパの高いWordPressテーマです。
それでは実際に、SWELLを使ったときのメリットを紹介します。
SWELLを導入するメリット【6つの魅力】
- ブロックエディタ(Gutenberg)に完全対応
- オシャレなサイトが簡単に作れる
- 記事装飾をマウスで直感的に操作可能
- アフィリエイトに嬉しい機能がたくさん
- フォーラムで質問OK
- SEO対策が可能
- 時短向け機能あり
メリット①:ブロックエディタに完全対応
SWELLは『ブロックエディタ(Gutenberg)』完全対応しているので、記事の執筆がしやすいのが特徴です。
以前ブロックエディタが出始めたころは、不具合で何度も固まって使いにくいことありました。
その点SWELLはブロックエディタを使う事が前提で製作されているので、使いにくい!ってことはありません。
慣れれば誰でも感動するWordPressテーマです。
メリット②:オシャレなサイトが簡単に作れる
SWELLはさまざまなデザインへの対応も可能なので、これ一つでオシャレなサイトが作れます。
管理画面から気軽に触れるので、CSSなどの難しいプログラミング言語を理解していなくても安心です。
「THE THOR」や「AFFINGER6」の方が設定項目も多く自由度も高いです。その代わり初心者の方が対応するのは難しいかもしれません。
2024年4月のデモサイトは6つ
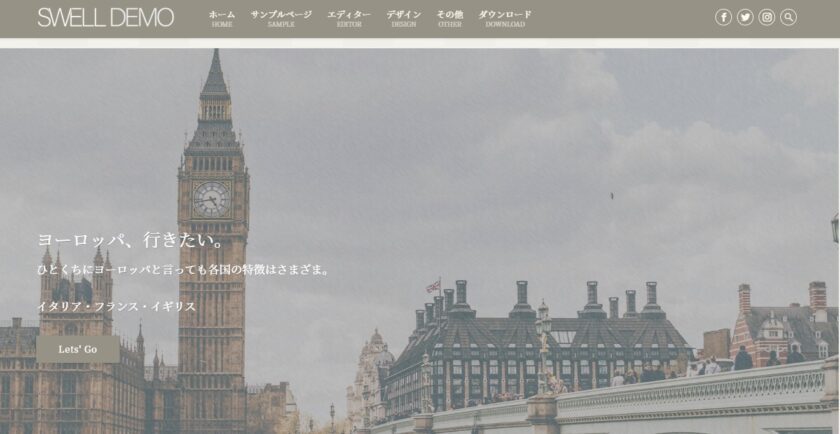
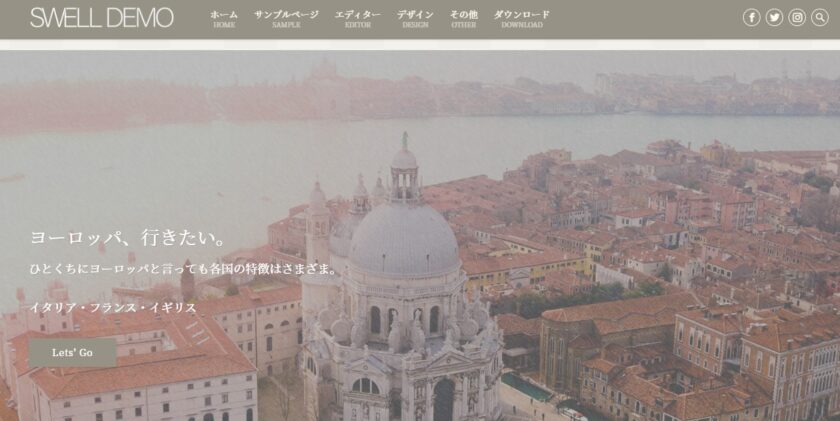
こちらがSWELL公式サイトが公開しているデモサイトのデザインテンプレートです。



どれもオシャレなサイトですよね。
こんな素晴らしいデザインもダウンロードできて簡単に着せ替え可能です。
実際は公式サイトより確認ください。
メリット③:記事装飾をマウス操作で直感的に行うことができる

SWELLは、WordPressのブロックを推奨としています。ですのでページが綺麗に作れますし、作業も直感的に操作がしやすいです。
初心者でも触っていれば、すぐに使えるようになります。
ただしSWELLの機能は、種類が多いので何を使えばいいのかわからない、ということがあるかもしれません。
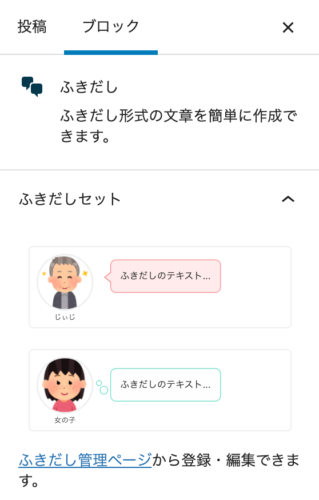
はじめのうちに「キャプションボックス」「ふきだし」「ステップ」のブロック操作を覚えれば、綺麗な記事を作ることができます。
ボタン

またSWELLのボタンは、色やカタチなど自由に変えることが出来ます。ボタンを変えることで、クリック率が大きく変わってくるので、収益化を目指す人にとっては大きなポイントになってきますよね。
SWELLはこれ以外にも記事装飾がたくさんあるので、デザインや表現の幅が広がります。
しかも全てクリック一つでできるので、コードを呼び出したり、CSSを触ったりする必要はないです。
メリット④:アフィリエイトに嬉しい機能がたくさん
他の有料テーマでは、オプションとして付ける機能がSWELLでは標準で実装されています。
このPVは好きなタイミングでリセットできるので、PV数が知りたいだけならわざわざサーチコンソールを確認する必要がありません。
AFFINGER6だと有料プラグインの機能がSWELLだと標準装備されています。
この広告タグが非常に便利で、一度テンプレートを作成しておくと、変更したいときに設置した全記事一括で変更できたりします。
他にもブログパーツ、LP機能もあるので、アフィリエイトに強いと言われる、AFFINGER6に全く引けを取らないとても優秀なテーマだと思います。
メリット⑤:フォーラムで質問OK!
基本的な使い方は公式サイトに載っていますが、それ以外の設定方法や使い方はフォーラムで質問することができます。
皆さんいい方ばかりなので優しく教えて頂けます。
メリット⑥:SEO対策が可能
SWELLにはサイト高速化や構造化データなどが簡単に設定することができます。
設定画面にサイト高速化の設定があるので、

サイトの高速化やサイトのキャッシュ、遅延読み込みなどを使って高速化をしてくれます。
記事毎にメタデータを挿入したい場合はプラグイン「SEO SIMPLE PACK」を有効化してください。

「SEO SIMPLE PACK」はSWELL開発者が提供している無料プラグインです。
SWELLとSEO SIMPLE PACKは互換性があるので安心して利用できる点が良いです。
以上のように総じてサイトの検索エンジン最適化を簡単に行えます。
メリット⑦:時短向け機能あり
広告タグやブログパーツなど、よく使う機能を事前に登録しておけば投稿時に呼び出せます。
ブログ運営で悩ましい点は時間を要するということ。時短機能は今後も重宝していくでしょう。
SWELLのデメリット
利用者目線から見たデメリットをお伝えします。メリットもデメリットも表裏一体と思っていただいて構いません。
- 使用者が少ないためネットの情報が少ない
- 多機能なので使いこなすまでに時間はかかる
- 導入しただけでは変わらない
デメリット①:使用者が少ないためネットの情報が少ない
SWELLは2019年に発売されたwordpressテーマです。
ブロックエディタ完全対応というメリットを持ちつつも、他のテーマに比べ利用者が少ないため情報を検索しても出てくる情報は少ないです。
これから伸びていくテーマだと思っていますが、利用者もネットの情報も少ないのが事実です。
ですが分からないことがあれば、フォーラムで開発者さんか他の利用者に聞くことができるので、それは問題はありません。僕は今のところフォーラムを利用しているので困ったことはありません。
デメリット②:多機能なので使いこなすまでに時間はかかる
初心者は、装飾ブロックや設定の豊富さにひるむ可能性はあります。
SWELLはブログ運営特化のテーマですから、装飾ブロックや記事に関する設定はどうしても多くなります。
解決策としては一気にこなそうとはせず、少しずつ挑戦してみてもいいでしょう。
デメリット③:導入しただけだと変わらない
これはどの有料テーマでも同じですが、WordPressテーマを買っただけだと何も変わりません。
テーマ設定を自分が思うコンセプトにして、初めてサイトデザインに反映されます。
サイトデザインが面倒・・・と言う方はすでに設定が作成されているテンプレートを使用してみてください。
テンプレートは6つあるので、自分に合ったテンプレを選んでみてください。
デメリット④:思ったより手に取りにくい価格設定
買い切り型テーマとはいえ17,600円をいきなりポンと出せるかどうかは人によって異なり、高いと感じる人はいます。
どうしても高いと感じる方は、無料のテーマを選択するのがいいでしょう。
SWELLの口コミ紹介
ワードプレスの有料テーマ「SWELL」が使い勝手が良い。
ふきだし、クリックで呼び出してこれるぞぉ??
ブロックエディタにも慣れサクサク記事を作成できます。????#swell pic.twitter.com/NQrhRQ6PyA
? ひでさん??スポトレ&??旅トレ (@hide3_ZeroMeil) May 23, 2020
SWELLの何が凄いって機能もそうだけど、開発者の了さん(@ddryo_loos )にメンションしてなくてSWELLのことを呟いても、きちんと見てくれてるってことですね??
【ユーザーの声】を意識して見てるからこそ、ユーザーに快適なテーマを創れるんだと思ってます??#ブログ初心者 #初心者ブロガー pic.twitter.com/R5zRBgPu7c
? ちから | ガジェットとインテリア (@insNote_C) May 24, 2020
ワードプレスの有料テーマ、「SWELL」を入れただけの状態がこれ…!おしゃれ感、ハンパないんですけど??
もう、このまま記事入れるだけでもいい感じになりそうでヤバい。
ブロックエディタも超快適そうだし、このテーマは絶対にきそう??#SWELLhttps://t.co/cA5qYaEMaJ pic.twitter.com/NjeSQR3KGX
? ほまれ (@homareapart) May 17, 2020
色々口コミを調べましたが、悪い口コミは全くありませんでした。
SWELLの開発者(了さん)さんがTwitterをされているので、Twitterでつながる事も可能です!
開発者さんもブログを運営されており、とても有益な情報が載っているので一度はチェックしてみてください
開発者さんブログ:「wemo.tech」
SWELLのよくある質問【疑問に全て答える】
SWELLを導入する際のよくある質問がこちら。
質問①:複数サイト使用できる?
質問②:アップデートは無料?
質問③:どのプラグインを使ったらいい?
質問④:初心者でも使いやすい?
質問⑤:他テーマからの移行は大変?
質問①:複数サイト使用できる?
SWELLは「100%GPLテーマ」なので使用に関する制限は一切ありません。
①複数サイト使用OK
②テーマの改変OK
③改造して再配布OK
④プログラムの動作を確認するための購入もOK
つまり「何をやってもいいです」と開発者さん自らが言っています。
あくまで全て自己責任の範囲内で、という条件ですが。
当然再配布する場合もGPLライセンスにする必要があります。
ただし、法やモラルから外れない事、全て自己責任である事を認識して運用してください。
テーマ購入時のメール内容、購入者限定パスワード、開発者さんの運営を妨害する行為、開発者さんおよび第三者の権利を侵害する行為は禁止です

つまり、常識の範囲内で使う分には何でもやってもOKです。
質問②:アップデートは無料?
もちろん無料です!
常にアップデートが行われており、今は無い機能も今後追加される可能性があります。
質問③:どのプラグインを使ったらいい?
SWELLは画像遅延などの機能をプラグイン無しで実装しています。
プラグインを導入すると機能が被るものが複数あるので注意が必要です。
①目次作成プラグイン
②画像遅延読み込みプラグイン
③ふきだしプラグイン
④人気記事リスト作成プラグイン
などはテーマに導入されている機能と被っているのでプラグインの導入は必要ありません!
推奨プラグインも紹介されているので、詳細は公式HPから確認してください。
質問④:初心者でも使いやすい?
すごく使いやすいです。
むしろ初心者にこそ使ってもらいたいです。
ほとんどの記事装飾がクリック一つでできるので、記事を書いてて楽しくなります。
質問⑤:他テーマからの移行は大変?
テーマ乗り換えプラグインに対応しているテーマなら簡単です。
- JIN
- SANGO
- STORK
- Cocoon
- TEH THOR
- AFFINGER5
上記6つのテーマからの移行はおすすめです!
SWELLを導入する3つの手順【とても簡単】
最後にSWELLの導入する手順をご紹介します。
とても簡単なのでサクッと行きましょう!
画像付きで解説しているのでご安心です。
手順①:テーマ購入・ダウンロード
手順②:WordPressテーマ有効化
手順③:デモサイトのデザイン導入(気に入ったデザインがあれば)
手順①:テーマ購入・ダウンロード


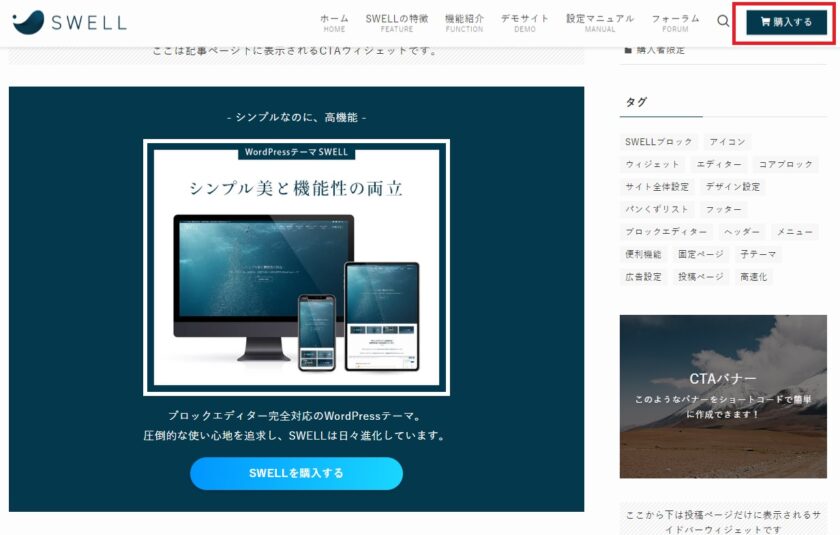
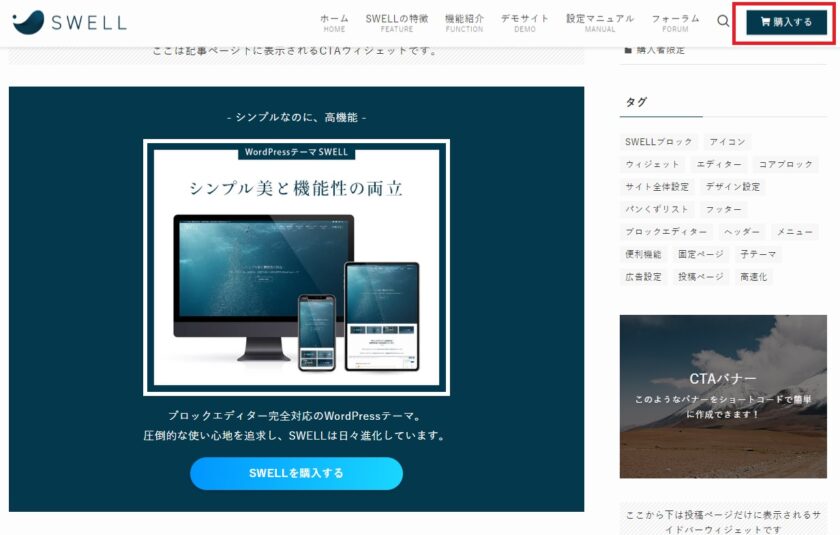
SWELLの公式サイトから、「DOWNLOAD」もしくは右上の「購入する」をクリックして購入ページへ移行してください。


購入ページに移行して、下にスクロールすると上記のような画面が出てきます。
手順は、
- 利用規約に同意しますにチェック
- クレジットカードなら「SWELLを購入する」、銀行振込なら「ご注文フォームへ」をクリック
このような感じです。
購入は画面の指示に従ってください。
購入が完了するとメールが届いているので、メールの内容に従ってテーマをダウンロードしてください。
このメールに「購入者限定パスワード」が載っているので無くさないよう大切に保管してください。
SWELLをダウンロードできたらWordPressにテーマを導入していきましょう。
まずSWELL公式サイトから子テーマをダウンロードしてください。


これで先ほどダウンロードした「SWELLテーマと子テーマ」が揃いました。
この二つをWordPressにアップロードしていきます。


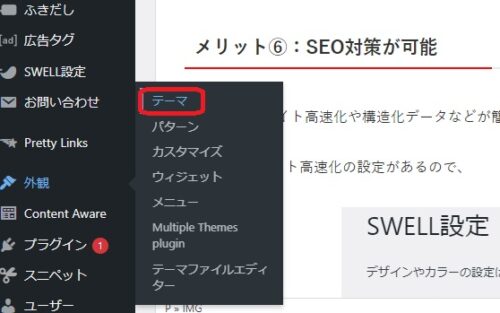
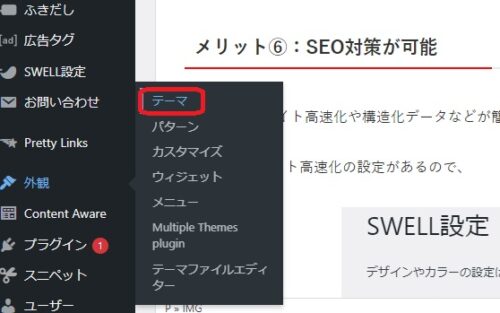
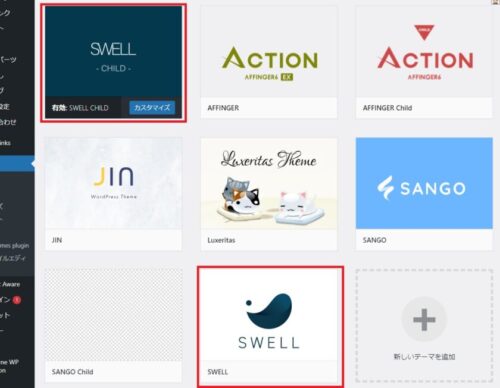
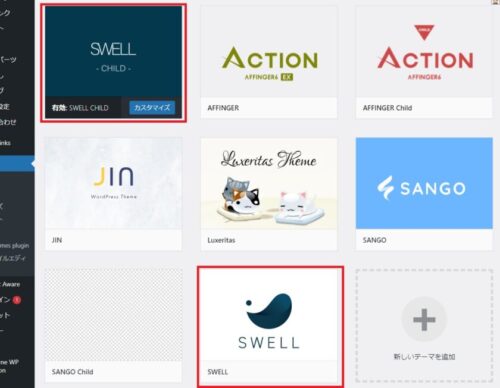
まず、WordPressににログインし「外観」⇒「テーマ」をクリックしましょう。
「新規追加」⇒「テーマのアップロード」をクリックして、「SWELL」と「SWELL child」を一つずつアップロードしていきます。


アップロードが完了したら「SWELL CHILD」のみ「有効化」をクリックし完了です!
必ず「SWELL」ではなく「SWELL CHILD」を有効化してください



SWELLは本体。CHILDはカスタマイズ用の子テーマです。本体をいじってエラーが出るとお手上げなので必ずCHILDでいじるようにしよう!



デモサイトのデザインを導入しない方はSTEP3は不要なのでスキップしてください
SWELL公式HPにアクセスしSWELLERS’の会員登録を行います。
会員登録が完了したらSWELLERS’にログインしましょう。
ログインした後にこちらのSWELL公式HPにアクセスしたら、デモサイトのデザイン着せ替えファイルがダウンロードできるようになっているので、好きなデザインのファイルをダウンロードしてください。
デモサイトのデザインは「SWELLのデモサイト一覧」から確認できるので、好きなサイトデザインを選びましょう!
着せ替えは後で何回でも可能です。
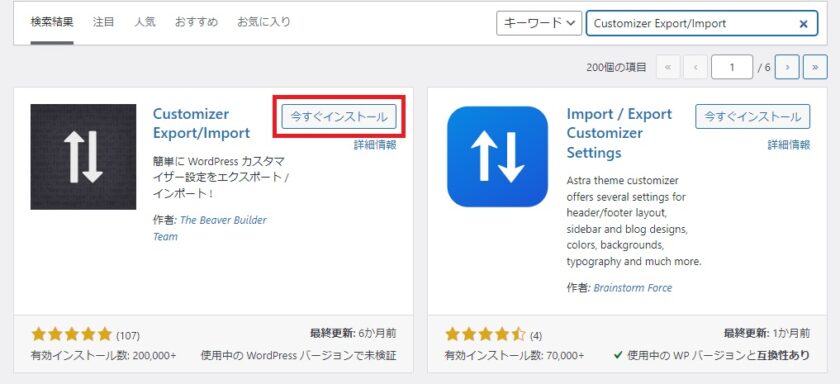
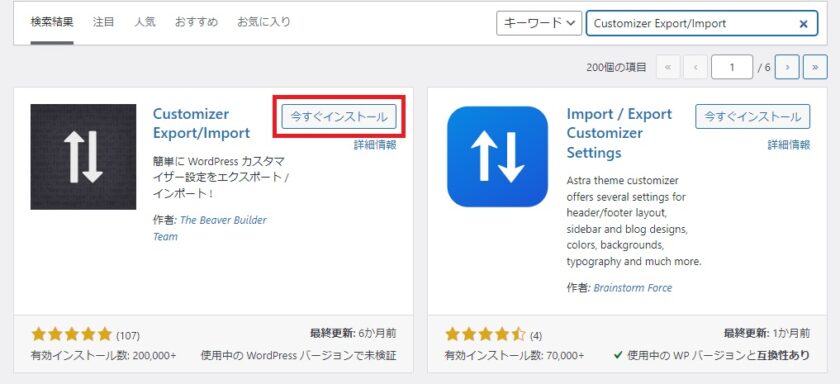
次に「Customizer Export/Import」というプラグインを導入していきます。


キーワード横のスペースに「Customizer Export/Import」と入力
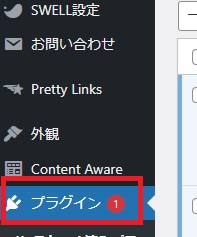
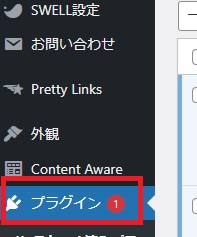
「プラグイン」⇒「新規追加」にアクセスし、右側キーワード横スペースに「Customizer Export/Import」と入力してください。


インストールが完了すると「有効化」というボタンが出てきますのでクリックしプラグインを有効化します。
「外観」⇒「カスタマイズ」をクリック
次に「外観」⇒「カスタマイズ」にアクセスしていきます。
左側に上記のような一覧が表示されるので、一番下にある「エクスポート/インポート」にアクセスしてください。
インポート欄にある「ファイルを選択」ボタンをクリックし、先ほどダウンロードしたデモサイトの着せ替えデータを選択します。
そしてインポートを押せば着せ替え完了です。
まとめ:SWELLは今後ブログを継続するなら絶対に導入すべき
テーマを導入したら、あとはブログを書いていくだけです。
SWELLを使い始めるとブログを書くのが楽しくなるのでぜひ使ってみてください!
>>SWELL公式サイトにアクセスして詳細を確認する>>WordPressテーマ『SWELL』の公式サイトへ
また、他のWordPressブログテーマは【ブログ向け】WordPressおすすめテーマ8選【無料あり】で解説しているので、気になる方はご覧ください。








コメント