「WordPressにインスタグラムを埋め込みする方法」をご紹介します。
インスタグラムは、今もっとも旬なSNSですよね。
私もワードプレスでサイトを作成する際に、利用者の口コミとして、インスタの投稿を紹介することも多いです。
WordPressで作成したサイトにインスタの投稿を埋め込む方法としては
・WordPressのプラグインを使う
・外部ツール使う
などもありますが、実はもっと簡単な方法があります。
こちらでは、WordPressにInstagramの投稿を埋め込む、最も簡単な手順を解説します。
説明するまでもない位簡単なので、これを参考に埋め込みしてみて下さい。
1.Instagramから埋め込みコードをコピー
まずはInstagramにログインします。
WordPressサイトで紹介したいインスタ投稿を表示させます。
そこから「埋め込みコード」をコピーしましょう。
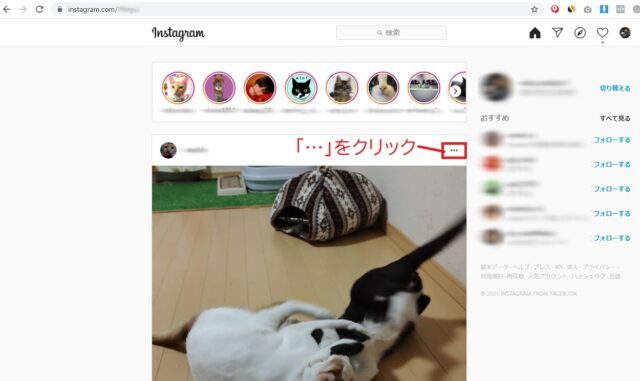
1.写真の右上にある「・・・」マークをクリック

画像の右上に、点が3つ並んだマークがあるので、そちらをクリックします。
2.「埋め込み」を選択

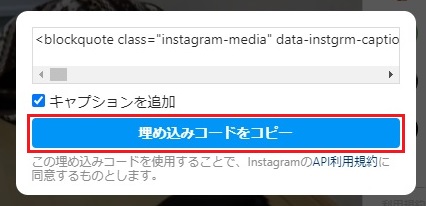
3.埋め込みコードをコピーをクリック

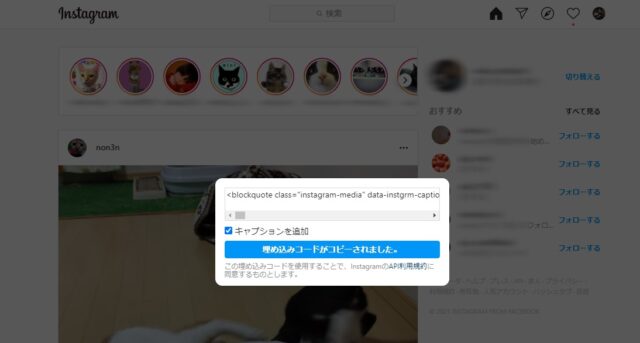
「埋め込みコードがコピーされました。
」と表示されます。
 これでコピーが完了しました。
これでコピーが完了しました。
2.WordPressに貼り付け
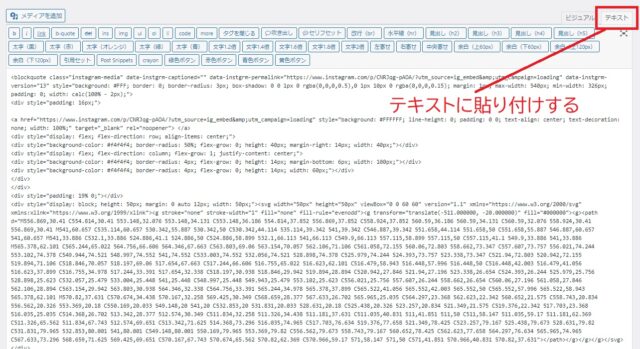
次に、コピーしたコードを、WordPressのサイトに貼り付けていきます。

WordPressは「ビジュアルエディタ」ではなく、「テキストエディタ」に切り替えて、ペーストします。
弊社は、WordPressのクラシックエディターを使っています。
ブロックエディターをお使いの方は、“カスタムHTML”のブロックを追加して、貼り付けして下さい。
プレビューで確認すると、埋め込みされているのが確認できます!

これでInstagram投稿を、WordPressへの埋め込みが完了しました。
Instagramの「写真のみ」を埋め込みしたい場合は?
Instagram投稿の全部ではなく「写真だけ」を表示させたい場合もありますよね。
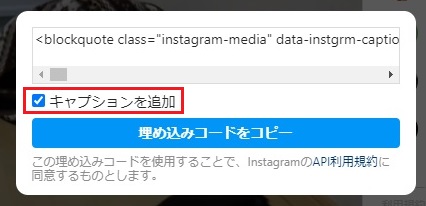
その場合は、先ほど説明した“手順3”のところの「キャプションを追加」のチェックを外します。

これで、写真のみがコピーされます。
埋め込みしたInstagramのサイズを変えたい時は?
Instagramをそのまま貼り付けると、かなり大きいですよね!
パソコンならまだ良いのですが、スマホで見るとちょっと大きすぎます。
これもとても簡単です![/char]
まず、WordPressのテキストエディタにします。
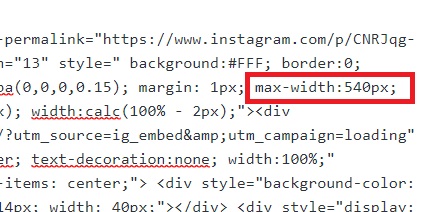
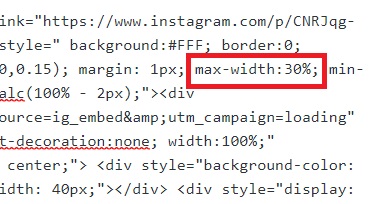
「max-width」を検索します。

これで見ると「max-width:540px」になっていますね。
ここの数字をいじると、サイズを調整できます。

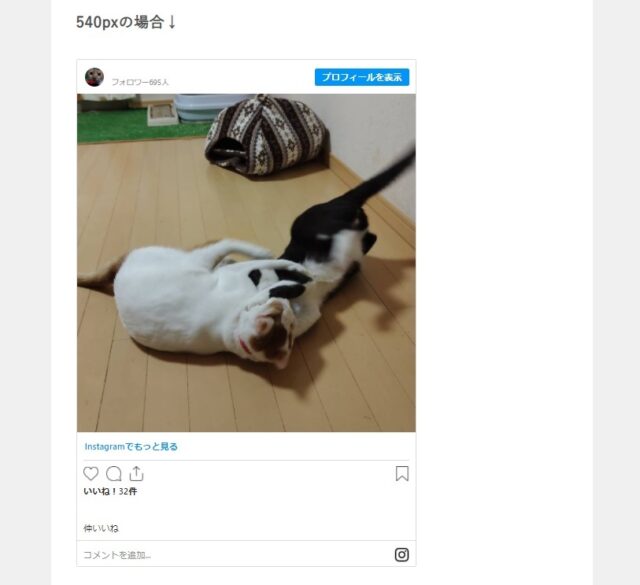
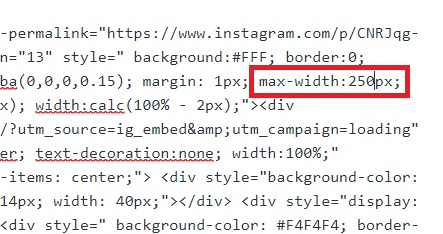
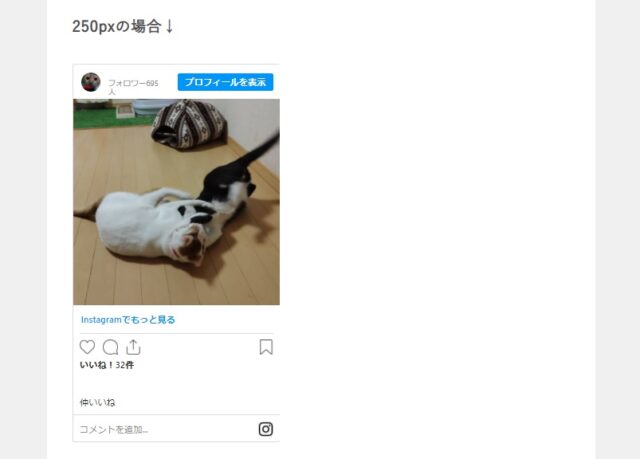
例えば「250px」にしてみますね。

プレビューで確認してみると

このようになります!
丁度よい感じのサイズですよね。
画像サイズは「%」でも変更できる
ちなみに、画像サイズはpxではなく「%」で設定も可能です。
「max-width:540px」の部分を、
「max-width:30%」にします。

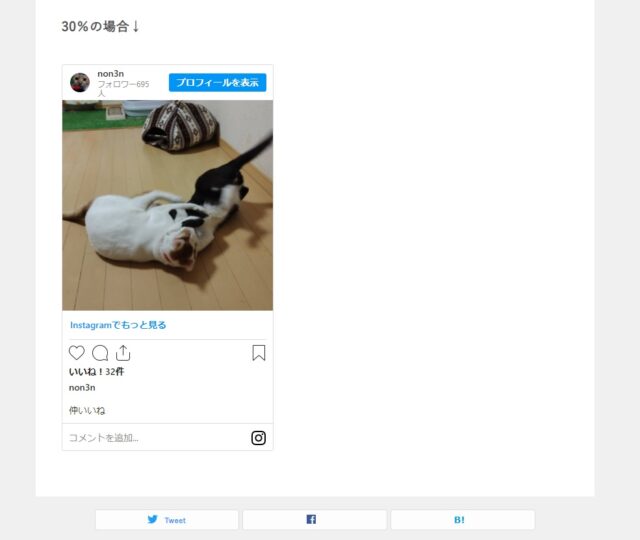
こうすると、元の画像の30%の大きさで表示できます。
WordPressのプレビューで見てみると

このように表示されています![char no=”3″ char=”ayu”]最大で、横幅の30%まで調整できます。
[/char]
WordPressとInstagramは連携もできる
WordPressとInstagramを連携したい場合は、下記のようなプラグインがあります。
・Smash Balloon Social Photo Feed
・Social Slider Widget
「インスタグラムの投稿を、複数並べたい」
「WordPressのサイトに、最新のインスタを載せたい」
といった場合は、プラグインを使うと良いと思います。
ワードプレスにインスタグラムを埋め込む方法まとめ
今回はインスタの投稿を、WordPressのサイトに埋め込む方法についてご紹介しました。
これなら、プラグインなしでも簡単に埋め込みできますよね!
ぜひ試してみて下さい。









コメント