

・お問い合わせフォームを作りたい
・プラグインで手短に導入したい
・WordPressユーザーです…
今回はこのような方へ向けて、記事を書きました。
お問い合わせフォームとは、サイトを訪ねてくれたユーザーから意見をもらうための重要な場所です。
設置することで著作権などのトラブルを防げたり、書籍や企業案件がまいこんでくる時もあります。
けれどもお問い合わせフォームを作るには
[プラグイン導入]→[フォームの作成]→[フォームを固定ページに設置]という3つの過程を通る必要があります。
そこで今回は、プラグイン【contact form 7】を使ったお問い合わせフォームの作り方を徹底解説します。
✔CONTENT
・【WordPressプラグイン】contact form 7とは
・プラグインcontact form 7を導入
・お問い合わせフォームの作り方
・お問い合わせフォームを設置
【WordPressプラグイン】contact form 7とは
contact form 7は、お問い合わせフォームを作るためのプラグインになります。
お問い合わせフォームを自力で作るのは、プログラミングの知識がないと厳しいですが、このプラグインを使えば、直感的に作れるのでとっても便利です。
contact form 7で出来ること一覧。(のちほど解説)
・お問い合わせフォームを作れる
・フォームで質問する内容はカスタマイズ可能
・自動送信メールが設定できる
・ボタン1つでテキストやメールアドレスをフォームに追加できる
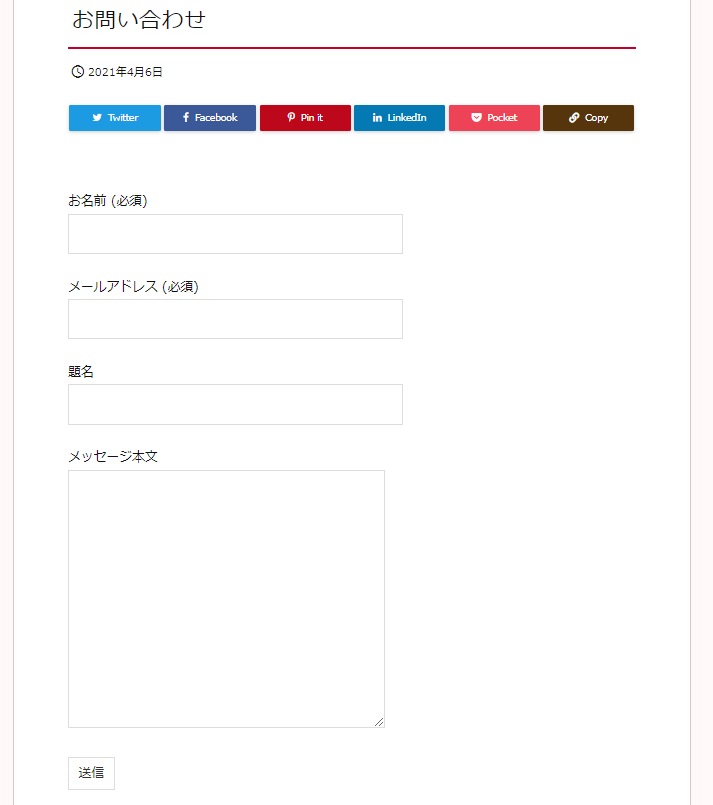
contact form 7で作れるお問い合わせフォームの完成例

お問い合わせフォームを作るべき理由
では、お問い合わせフォームってなんで作る必要があるんでしょうか?
大きな理由としては3つあります。
①サイトの信頼性が高まる
②思わぬ仕事がとんでくる
③アドセンス合格するために必要
①サイトの信頼性が高まる
ユーザーが疑問を持った際に質問できる場所があると、安心できますよね。
ちなみに、googleでも「サイトの信頼性」は重視されているので、SEO対策としても有効です。
②思わぬ仕事がとんでくる
お問い合わせフォームを通じて、企業から記事作成のお願いがきたり本の出版を依頼される時もあります。
企業との窓口としても大切というわけですね。
③アドセンス合格するために必要
ブログの収益化にむけてgoogleアドセンスに申請する方は多いかと思います。
そのアドセンスに合格するためにも「お問い合わせフォーム」は必要なんです。
理由は信用できないサイトに広告を許可してしまったら、googleの信用も落ちてしまうからだと考えられます。
ちなみに…

・googleアドセンスってなに?
・アドセンスに合格するために必要ことをもっと教えて!
という方は、下記の記事を参照ください。
googleアドセンスとは?【合格するために必要な7つのこと】
お問い合わせフォームの作り方
それでは、contact form 7を使ったお問い合わせフォームの作り方を見ていきましょう。
・contact form 7をインストール
・お問い合わせフォームの設定画面へ
・お問い合わせフォームの各種設定
contact form 7をインストール
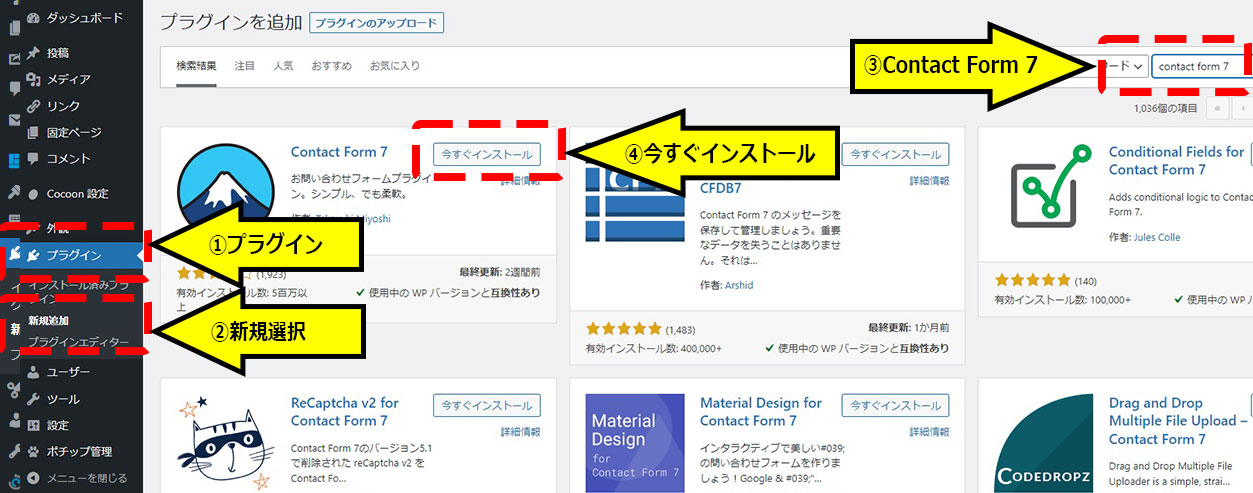
まずは、WordPressの「プラグイン・新規追加」をクリック。
その後、検索欄に「contact form 7」と入力。
すると、下記の画像のようにContact Form 7のプラグインがでてくるので、「今すぐインストール」→「有効化」しましょう。

お問い合わせフォームの設定画面へ
つづいて、WordPressのダッシュボードの「お問い合わせ」→「コンタクトフォーム」をクリック。
その後、「コンタクトフォーム1」というものがでてくるのでクリックしましょう。

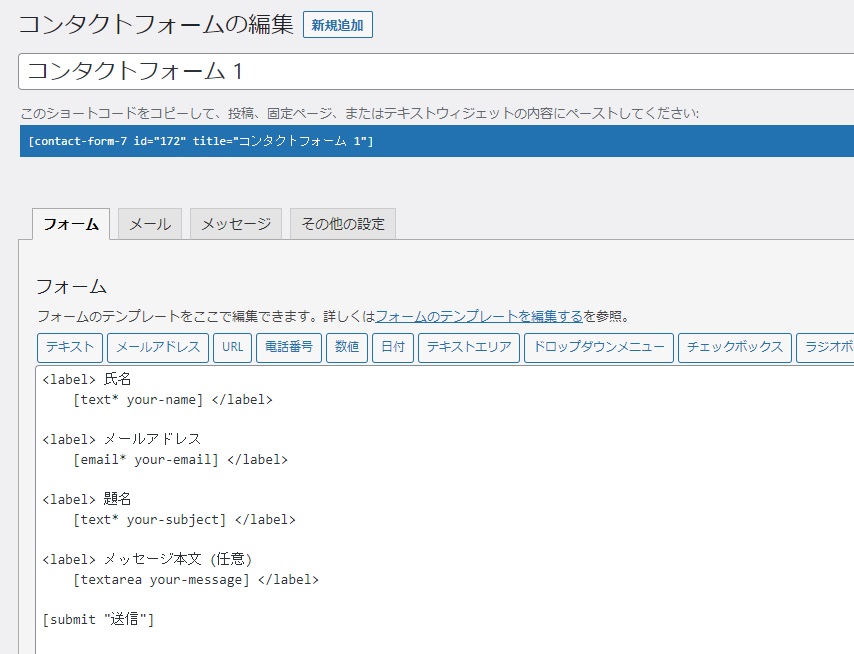
すると、コンタクトフォームの編集画面に移ります。
お問い合わせフォームの各種設定
コンタクトフォームの編集画面では、お問い合わせフォームのカスタマイズができます。
(基本的にデフォルトのままで大丈夫なので、フォームにこだわりのない方は流し読みで大丈夫です。)

上記の「フォーム」という欄では、テキストやURLといったボタンを追加することで、お問い合わせフォームをカスタマイズできます。
※基本的にはデフォルトのままでOKです。
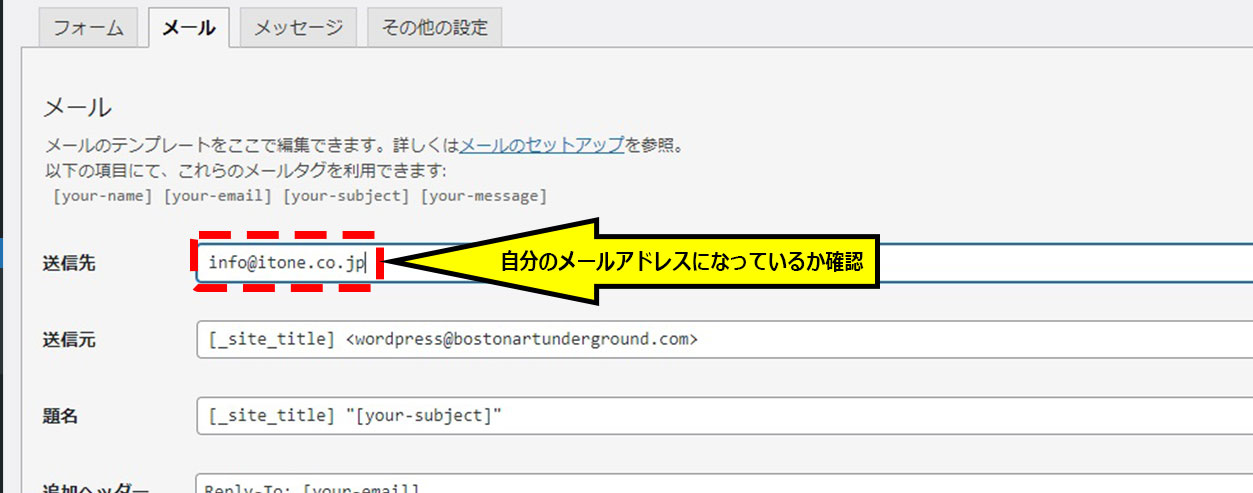
次に「メール」欄では、下記のようにお問い合わせフォームに記入してもらった情報を受取るアドレスを設定できます。
一番上の「送信先」は自分のメールアドレスになっているか確認しておきましょう。
(残りはすべてデフォルトのままでOKです。)

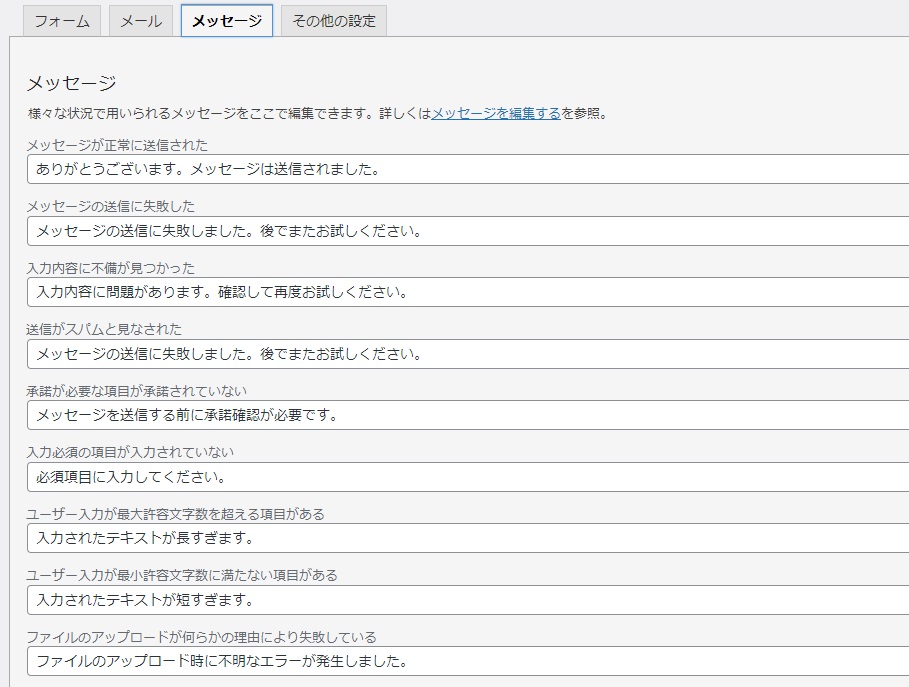
「メッセージ」欄では、相手に自動で送る定型文の変更ができます。
特に気になる部分がないかたは、デフォルトのままで大丈夫です。

なお、「その他の設定」というタブではコードを入力することで、フォームの機能を増やすことができます。(基本的に無視でOKです。)
ひと通り画面の確認がおわったら、タイトル下のショートコードをコピーしておきます。
(後ほど固定ページに貼り付けて、ユーザーに見てもらえるようにするため。)

お問い合わせフォームを設置
つづいて、作成したお問い合わせフォームをブログに設置しましょう。
・お問い合わせフォームを固定ページに追加
・フォームをグローバルナビゲーションに追加する方法
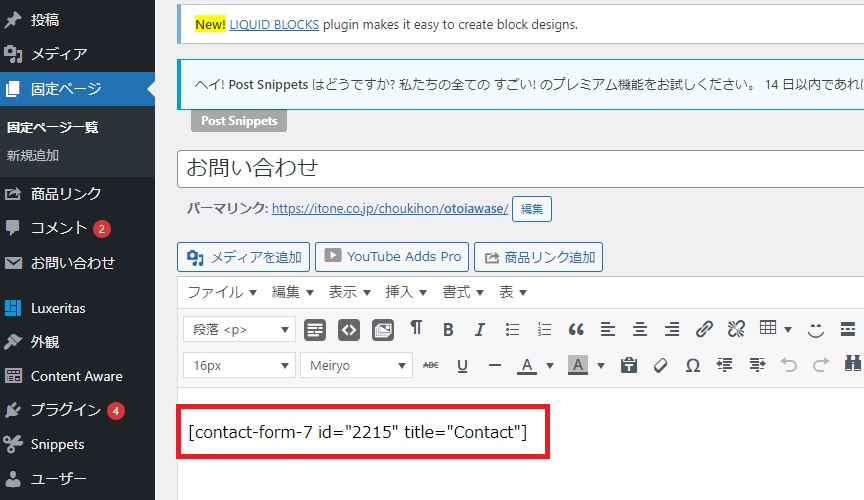
お問い合わせフォームを固定ページに追加
「固定ページ」→「新規追加」をクリックして、先ほどコピーしたコードを本文に貼り付けましょう。(画像を参照)
それに併せて「タイトル」と「パーマリンク」も設定しておきましょう。
設定できたら「記事を更新」して、プレビュー画面でお問い合わせフォームが完成していればOKです。
試しにお問い合わせフォームに自分でメールを送ってみて、きちんと届いているかチェックすると良いですよ。
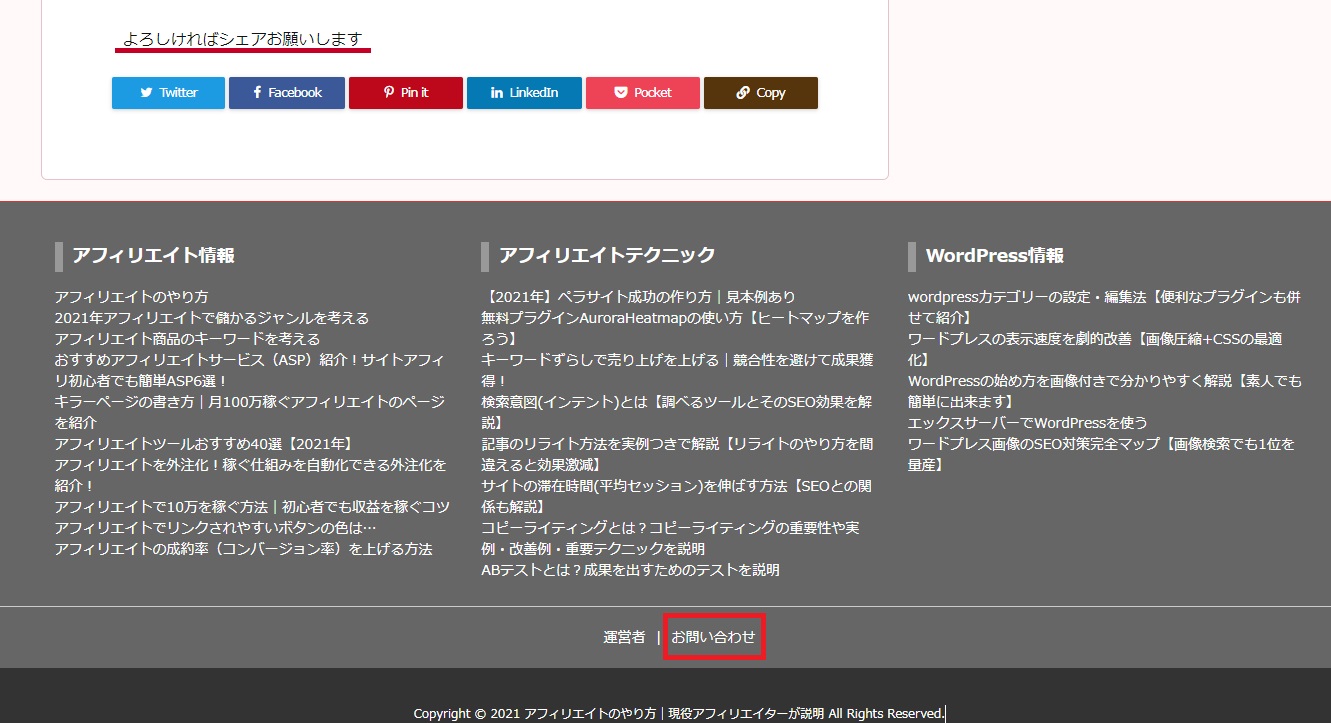
フォームをフッターに追加する方法
固定ページを投稿できても、そこにたどり着くための導線がなければ意味がありません。
ということで、お問い合わせフォームをフッター(画面の下)にのせる方法を紹介します。
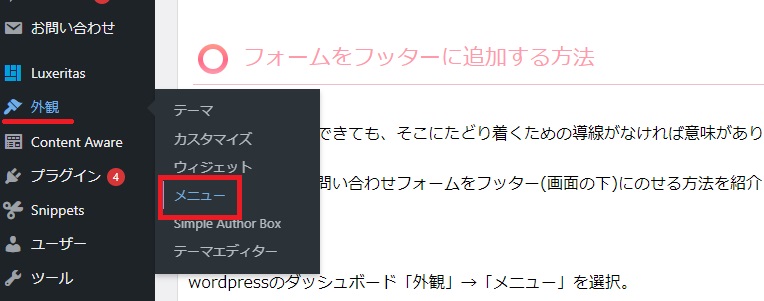
WordPressのダッシュボード「外観」→「メニュー」を選択。

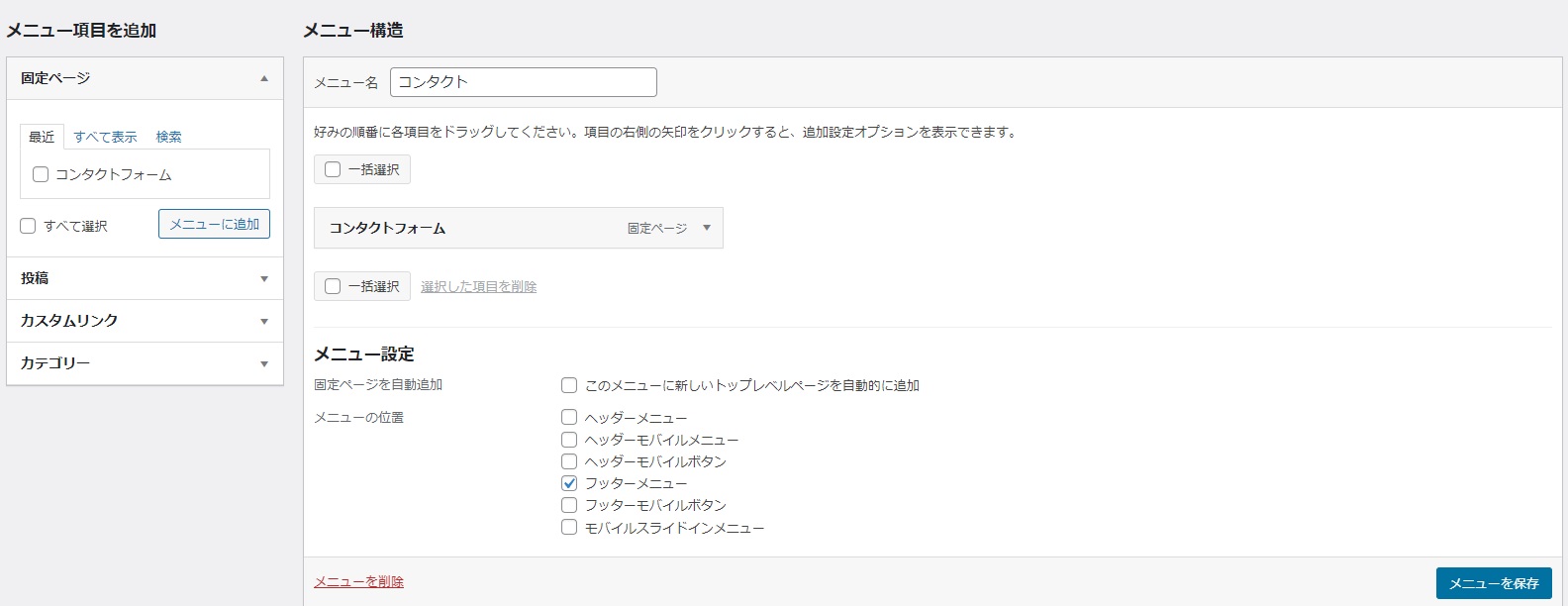
その後、以下の画像を参照に4つのSTEPを踏みましょう。
①メニューの名前を決める
②フッターメニューにチェックを入れて「メニューを保存」する
③「メニュー項目を追加」から「固定ページ」のコンタクトフォームをチェックし「メニューに追加」をクリック
④「メニューを保存」をクリックする

以上でグローバルナビゲーションに「お問い合わせ」欄を設置することができました!

なお、お問い合わせフォームと併せて「プライバシーポリシー」という固定ページもサイトの信頼性のために大切です。
まだ作ってないという方は、下記の記事を参照ください。
お問い合わせフォームを作って、WordPressをより楽しもう

今回は、お問い合わせフォームの作り方について解説しました。
・お申し込みフォームは、サイトの信頼性・アドセンス合格のために必要不可欠。
・WordPressユーザは、contact form 7というプラグインで簡単に作れる。
・固定ページに作成したお申し込みフォームをユーザーに見てもらう工夫が必要。(グローバルナビゲーションに設置するなど)
お問い合わせフォームを設置しておけば、いずれ読者や企業から連絡が来るかもしれませんね。
その日を楽しみに、これからも記事を書いていきましょう。
最後までお読みいただきありがとうございました。





コメント