このページでは、ファビコン(favicon)の作成方法について説明します。
ファビコンとは、お気に入りにサイトを登録すると表示される、オリジナル画像です。
あなたも、よく見るサイトはお気に入りに登録していると思いますが、以下のように、オリジナル画像が表示されることはないでしょうか?

これはファビコン画像を使っています。
あなたがファビコン画像を作れば、あなたのブログをお気に入りに登録したときにも、オリジナルの画像が表示されるようになるのです。
このファビコン画像がないと、一番下のWordPressのように標準の画像となり、オリジナリティが薄れます。
実はこのファビコン画像を設置しただけで、企業の売上が10%上がったという話もあるのです。
差別化には有効なので、ぜひファビコン画像は設置しておきましょう。
「と言っても画像なんて作れないし…」と思うかもしれませんが、今はファビコン画像を簡単に作れるツールが無料で配られています。
EDGE
(画像を保存する時はfavicon.icoという名前にしてください)
また商用利用可能なファビコン画像の素材を無料で配っているサイトもあるため、そちらを利用しても良いでしょう。
(商用利用可のところを探しましたが、念のため利用規約をご一読ください)
ファビコン画像はまだまだ使用者が少ないので、無料のものを使っても他と被る心配はあまりありません。
私のサイトではファビコン画像を使っていますが、これは簡単に設置ができるWordPressのプラグインを使っています。
通常、ファビコン画像を設置するにはWordPressのテンプレートを自分で編集しないといけません。
しかし今は、ファビコン画像を簡単に設置ができるAll In One Faviconというプラグインがあります。
All In One Faviconのプラグイン
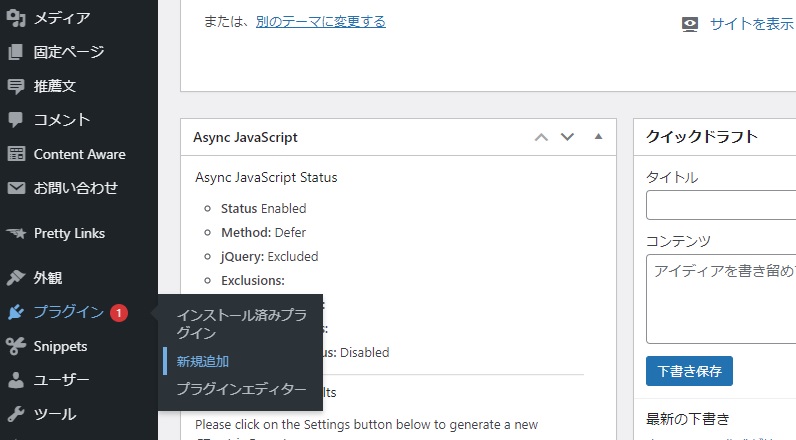
まず、WordPressの管理画面に行って
プラグイン → 新規追加をクリックします。

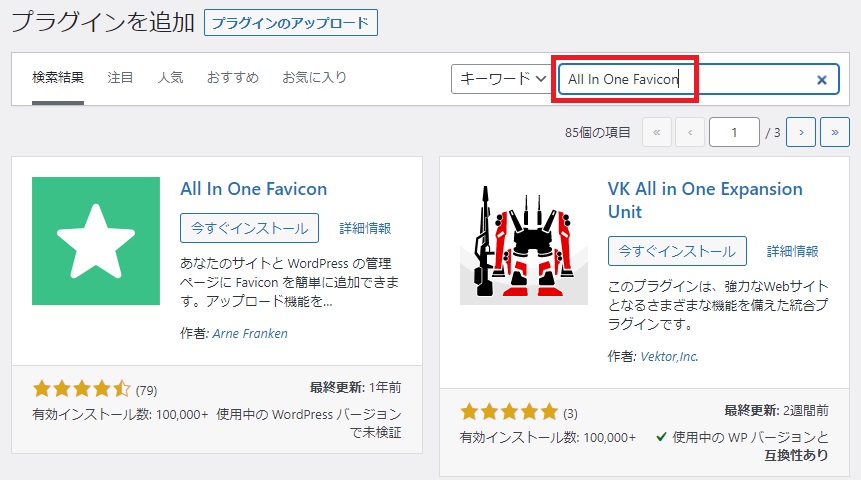
入力欄に「All In One Favicon」と入れて
「プラグインの検索」をクリック。

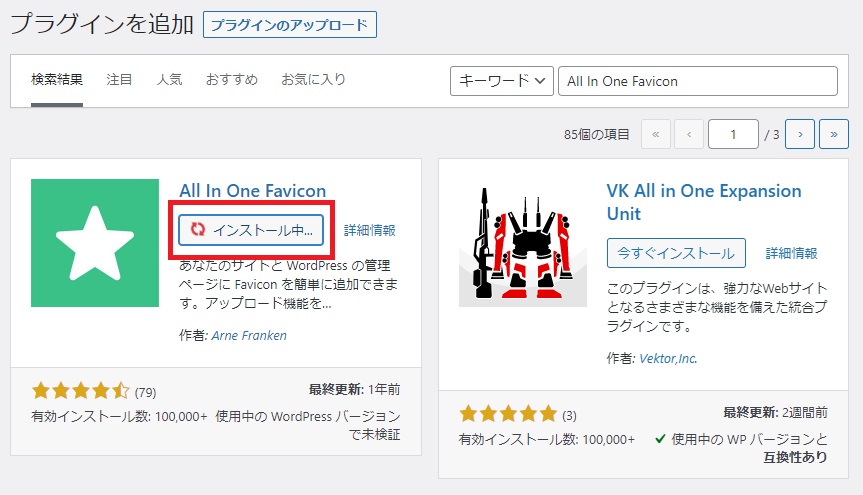
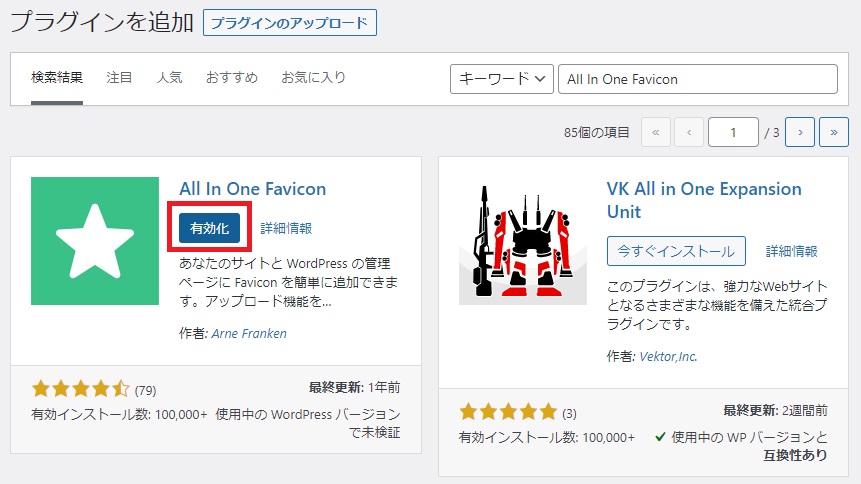
(たぶん)一番上にAll In One Faviconがあるので、
「今すぐインストール」をクリック。

次の画面で「有効化」をクリック。

次の画面で、「All In One Favicon」の「Settings」をクリック。

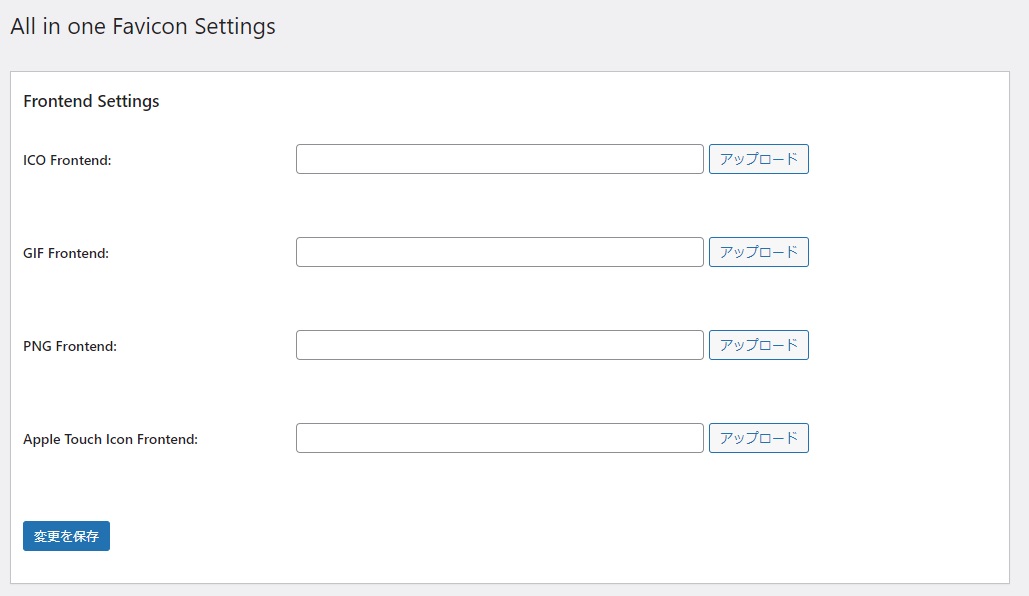
すると下記のような設定画面が表示されます。
 普通、ファビコンの画像はアイコン画像を作らなくてはいけないのですが、
普通、ファビコンの画像はアイコン画像を作らなくてはいけないのですが、
「All In One Favicon」をインストールすれば、
「ICO」「GIF」「PNG」のどれでも使うことができるようになります。
ファビコンの画像を用意する
ファビコンの画像は自分でオリジナルを用意したほうがよいでしょう。
また、正方形の画像のほうがきれいに表示されます。
今回は、

上の画像をファビコンにすることにしました。

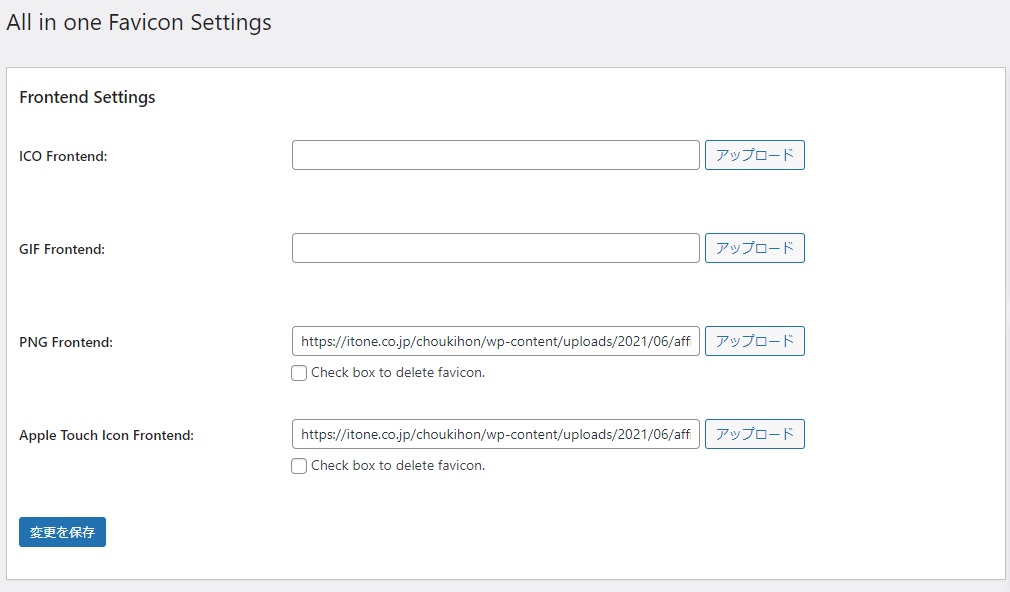
上の画像は、PNG画像だったので「PNG」部分と「Appleのタッチアイコン」に表示させるように選択し、変更を保存しました。
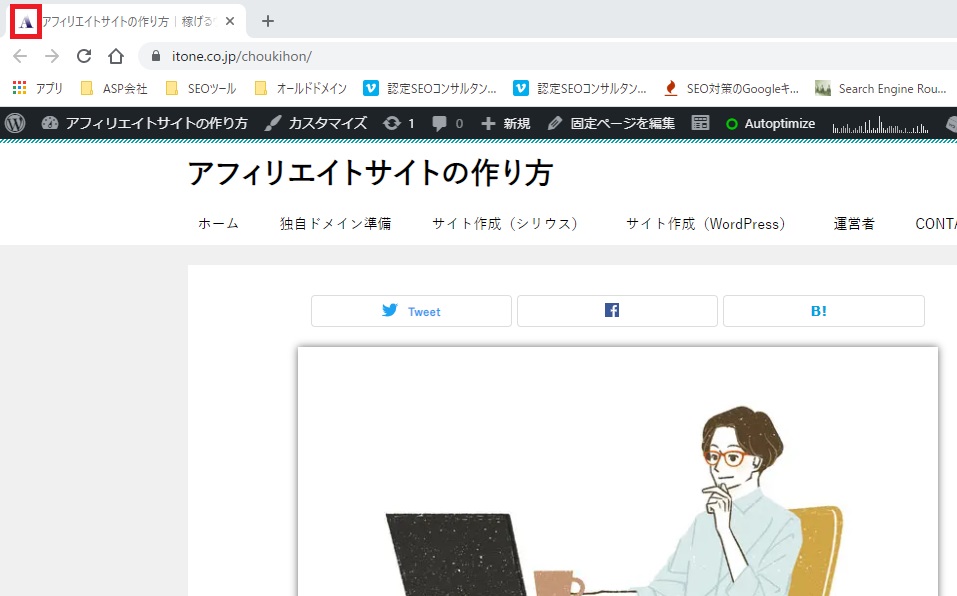
するとすぐにアイコンが変わりました。

これでファビコンの設定は完了です。
ただし、Internet Explorerだと
ファビコンが反映されない不具合があるようです。
その場合は一度お気に入りからサイトを消し、
再登録すると、faviconが反映されることがあります。
これだけでも差別化が進みますので、
ぜひ設置してください。








コメント